
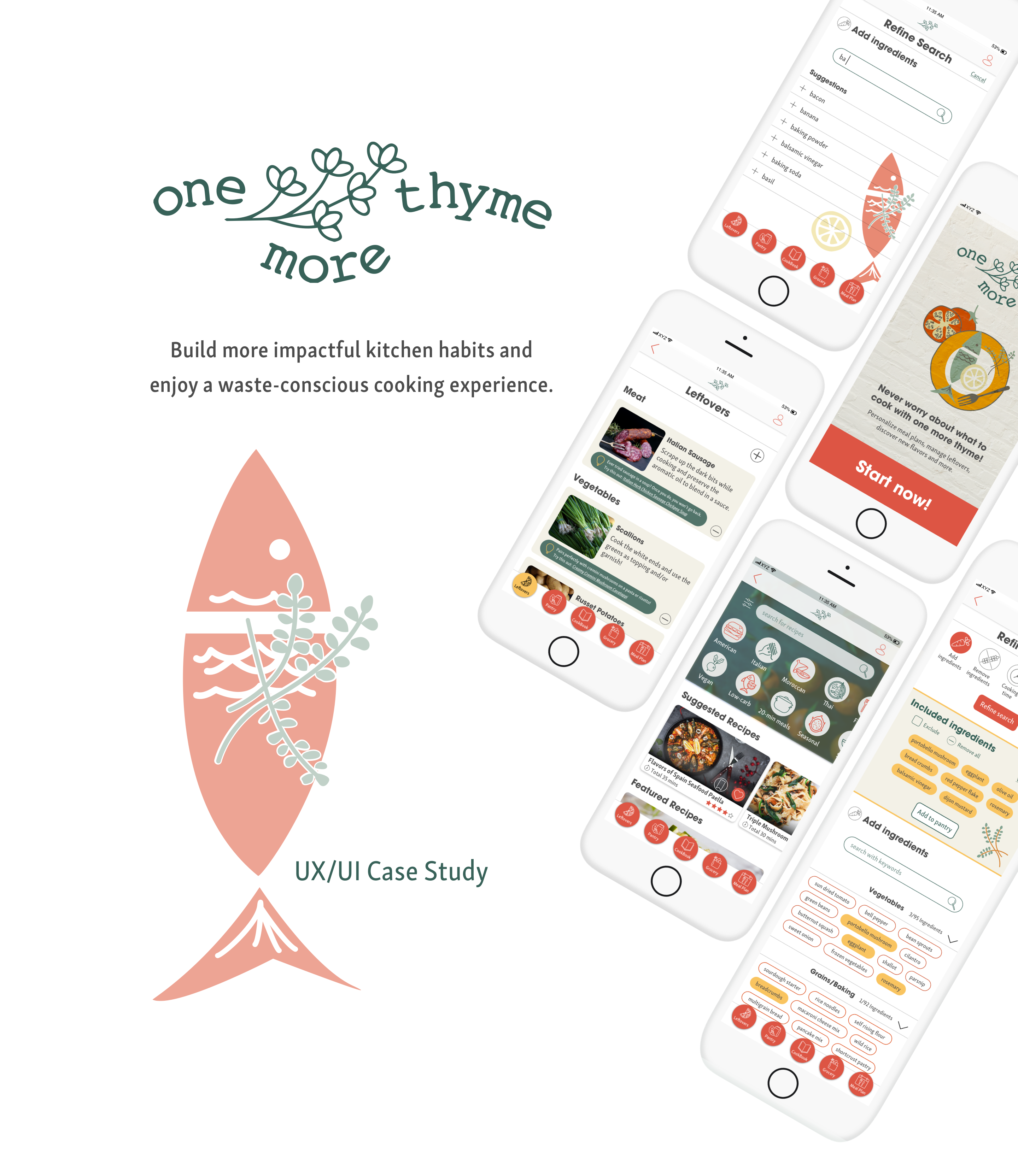
Overview
The project objective was to create a responsive recipe web app that provide tools to facilitate users seeking to eliminate household food waste and discover a more intentional cooking experience.

My Roles
UX Designer
UI Designer
Tools
Sketch
Adobe Illustrator
Figma
draw.io
UsabilityHub
Marvelapp
pen & paper
Timeline
5 weeks


Research
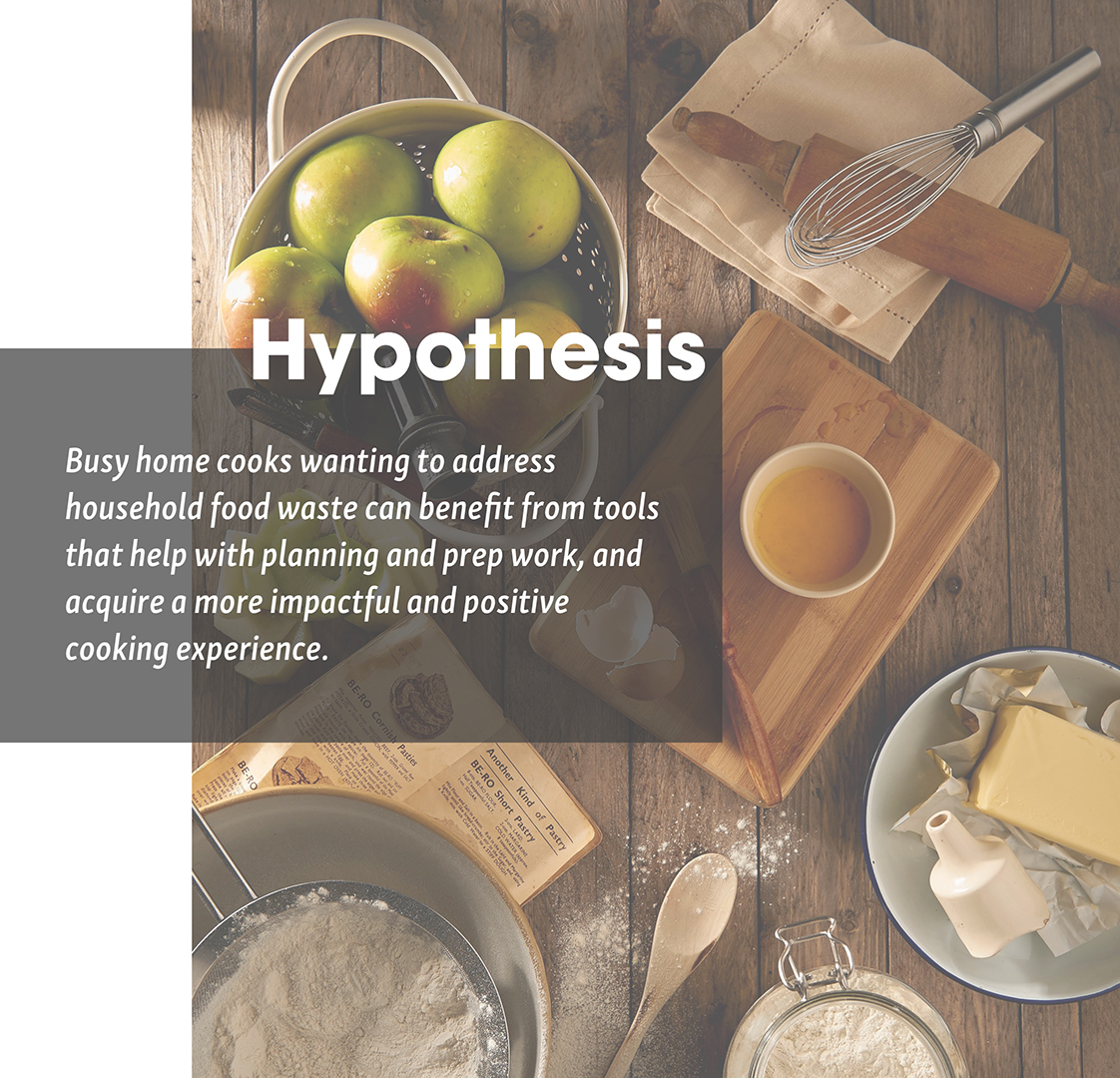
Too often I find myself struggling with having too many leftover ingredients that end up not getting used up in time - or end up being recycled through repetitive recipes. I end up feeling tired of eating the same meals or have a gnawing feeling of guilt when I allow ingredients to go to waste.
It didn’t come as a surprise that these are similar struggles amongst other home cooks during my research to uncover a common pain point. The joy of cooking can be an acquired experience when given the knowledge and tools to help reduce household waste, easily plan meals ahead of time, and ultimately make the most out of what’s in our fridge and pantry!
I wanted to find solutions that can create impactful waste-reducing habits and easy planning tools home cooks of all experience levels can appreciate.




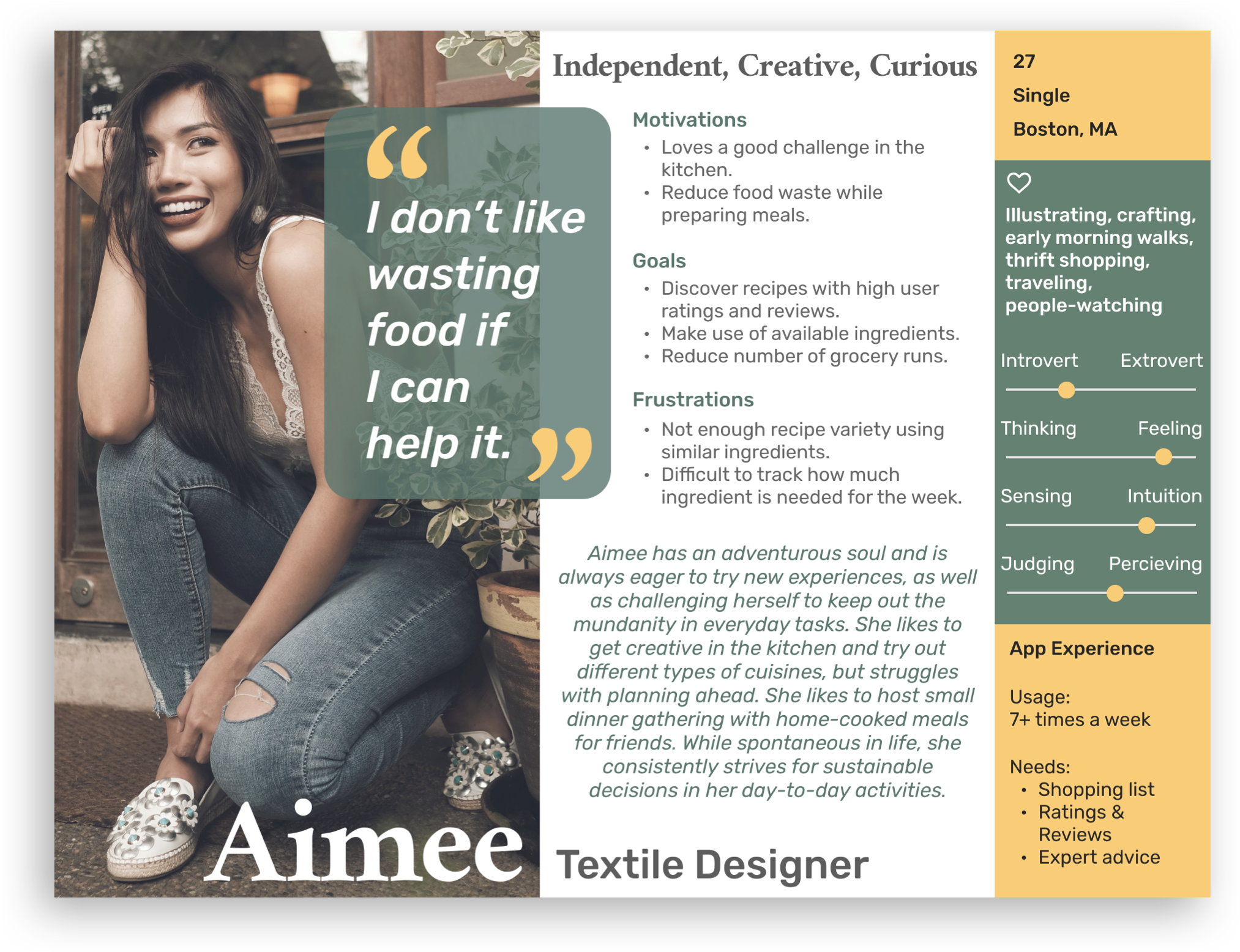
User Persona
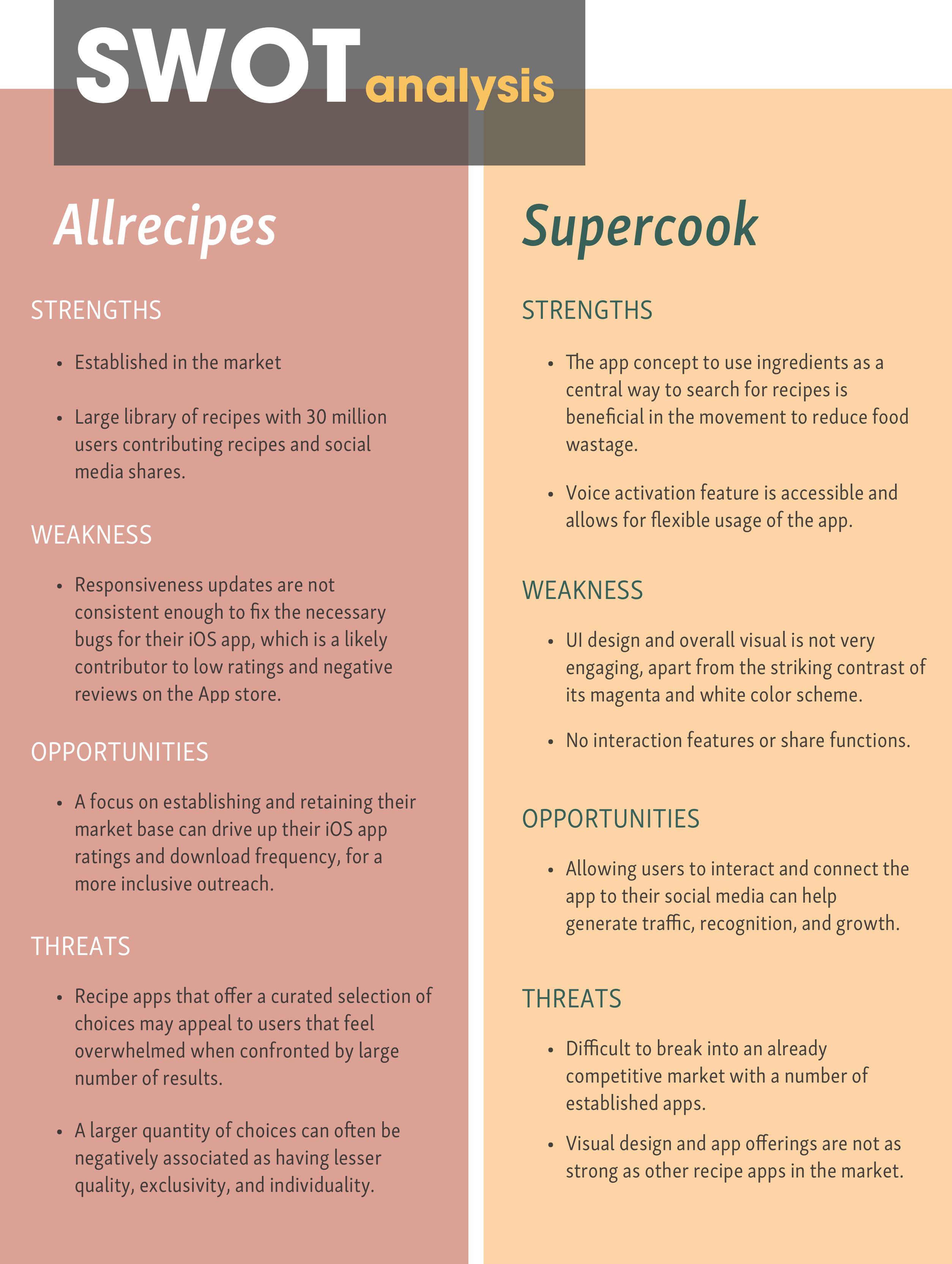
After delving into a competitive analyses and user interviews to form a more concrete idea of the target market, I created user personas that focused on the wants, needs, and pain points of potential users.




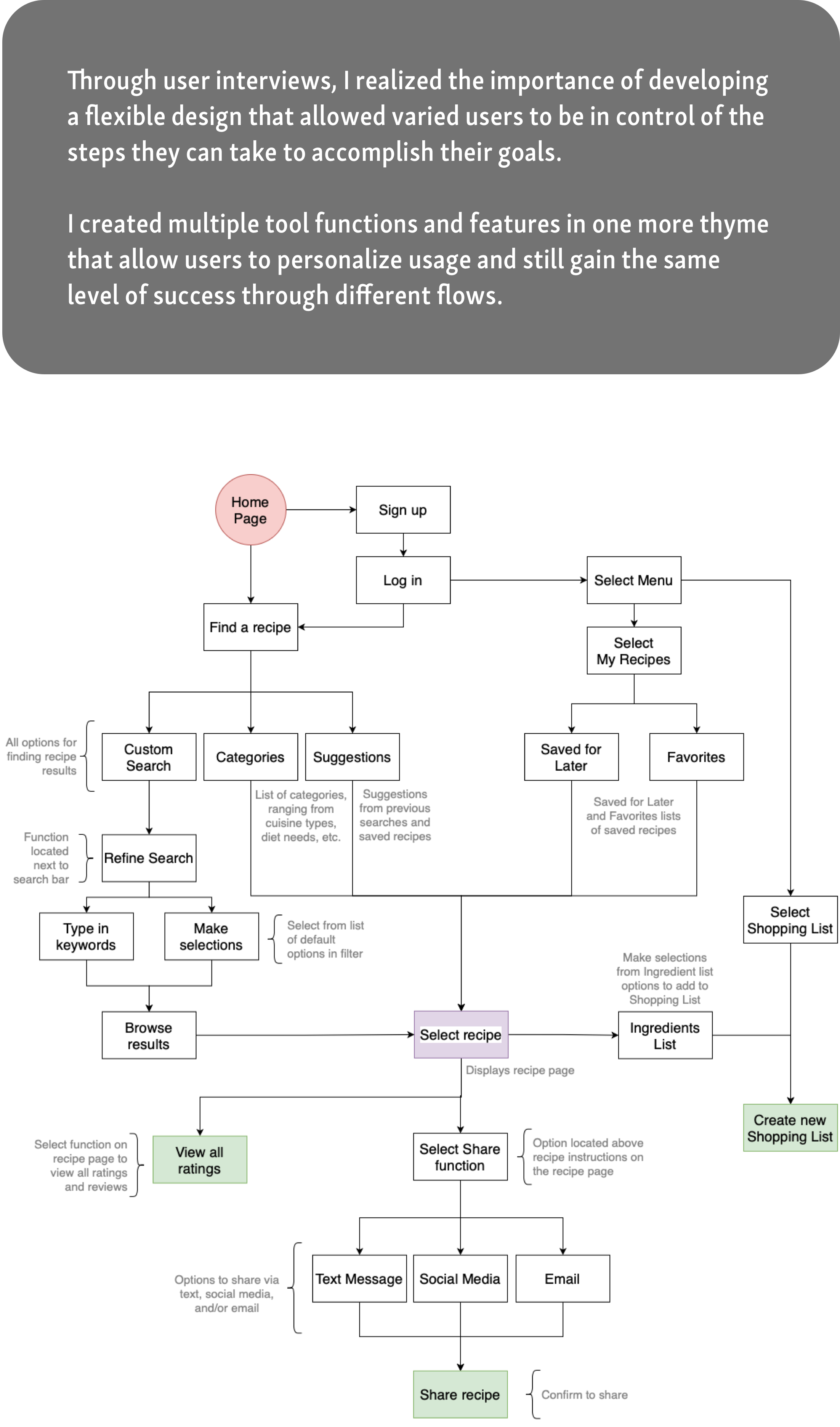
User Flow Diagram
Due to a broader outreach in the market that make use of recipe tools and apps, I wanted to take into account a variety of different user flows that can be taken to achieve similar goals.

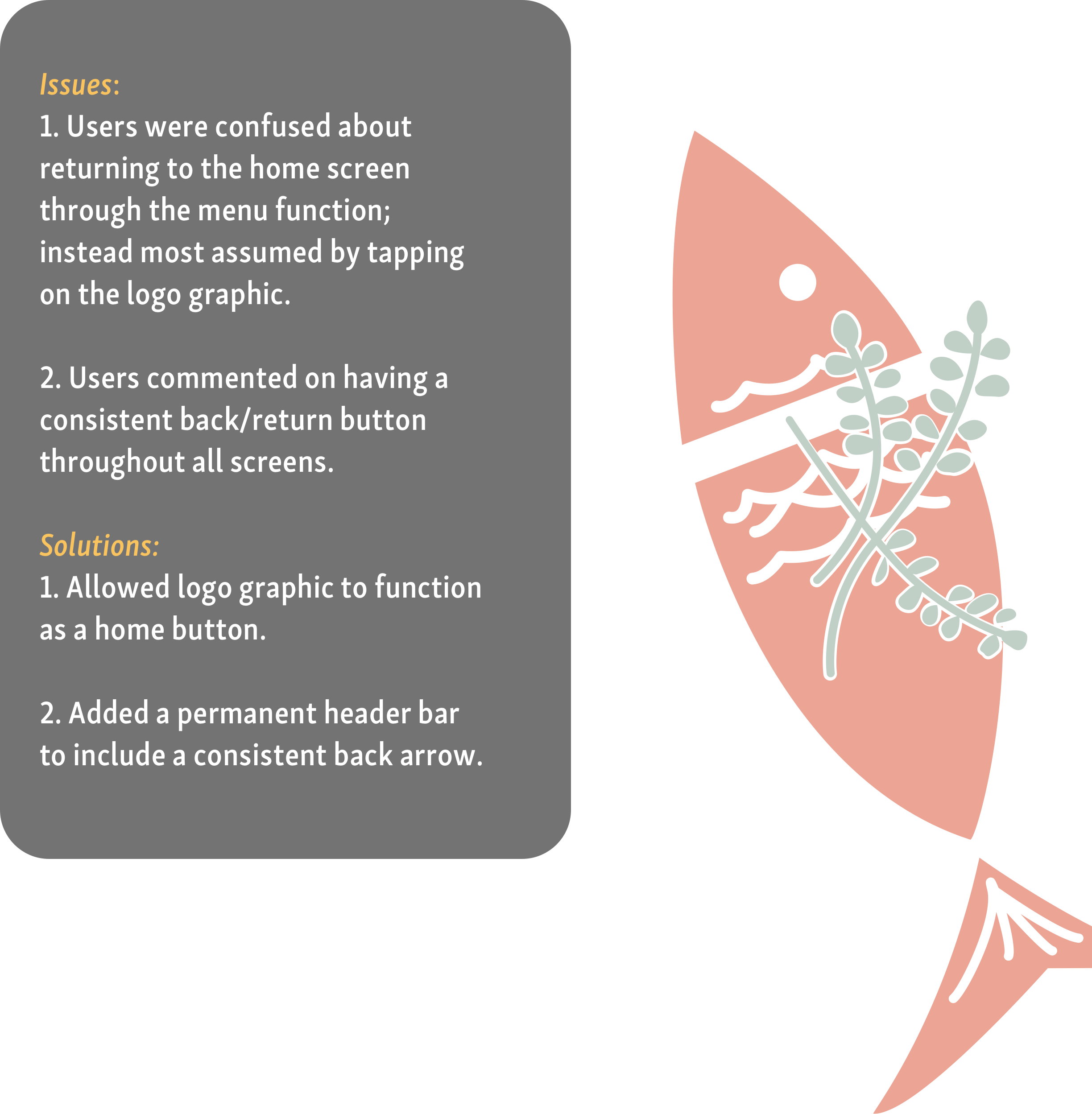
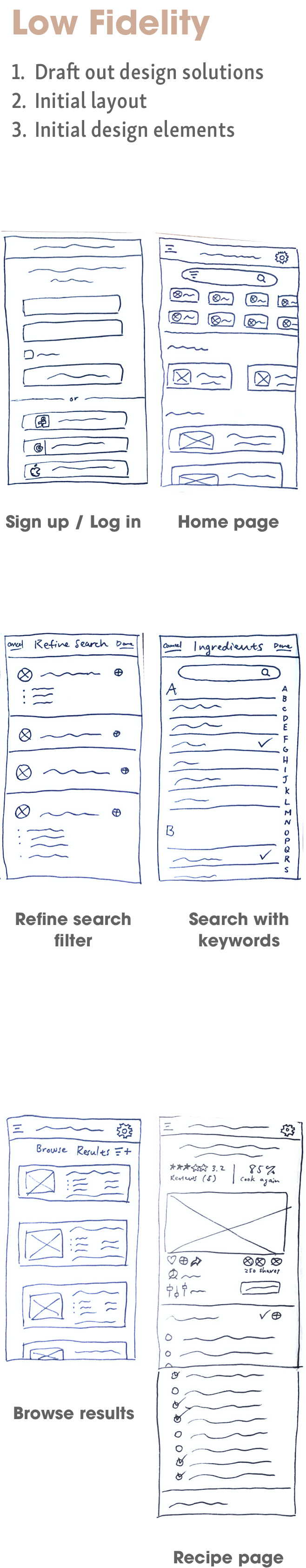
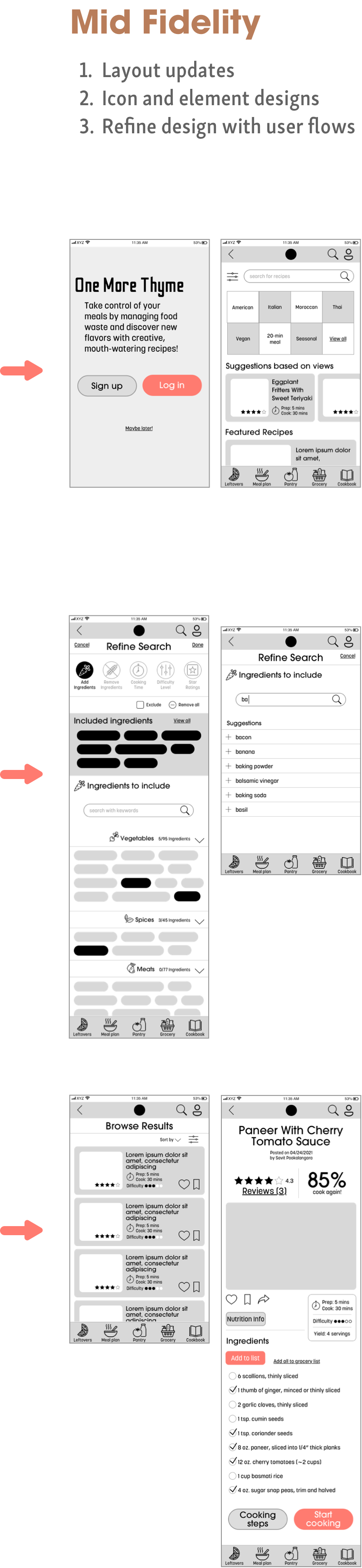
Wireframes & Testing
After sketching out some low-fidelity wireframes, I created a paper protoype and conducted usability tests. With the testing results, I was able to narrow down the common issues and propose solutions for them.





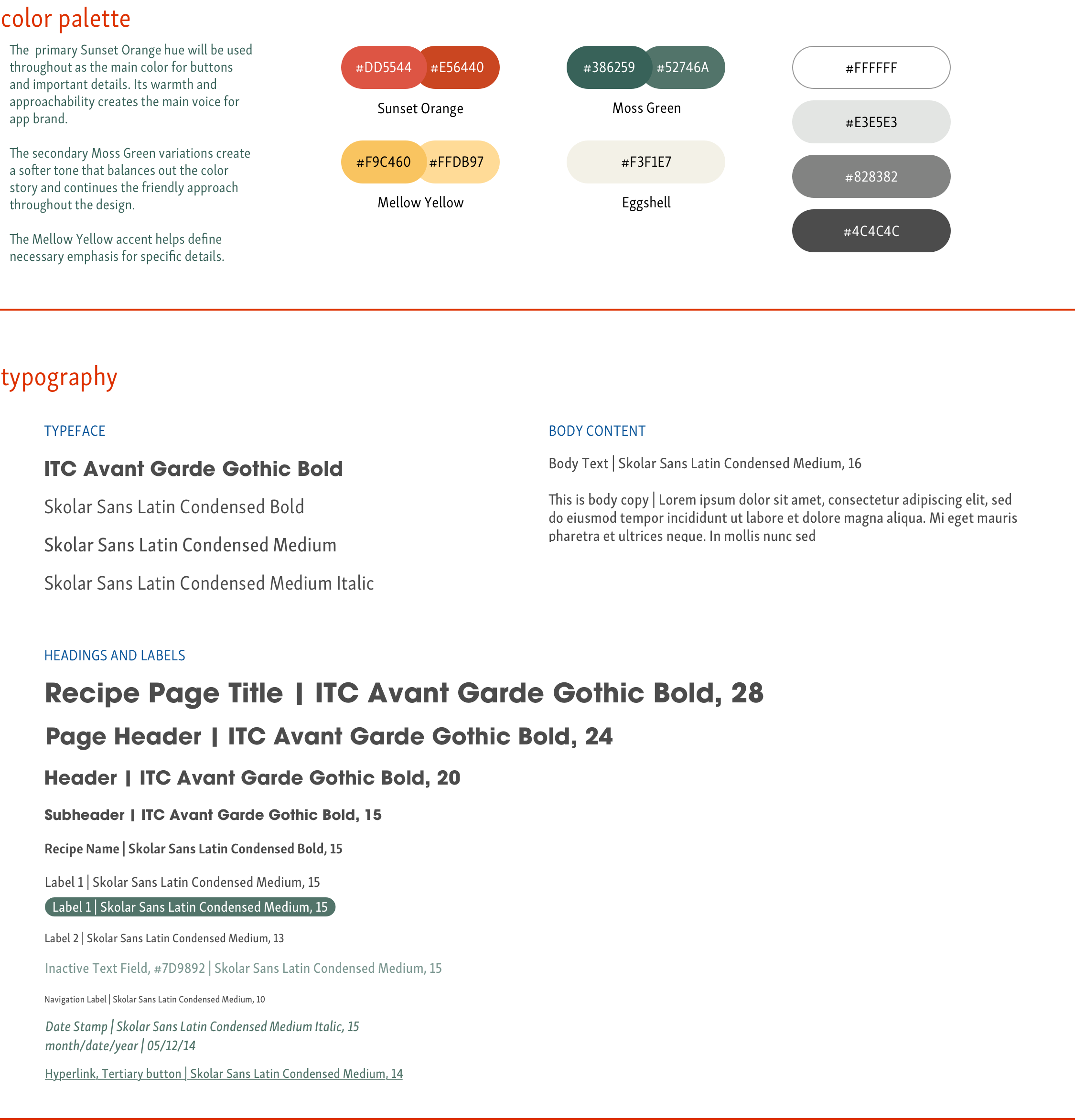
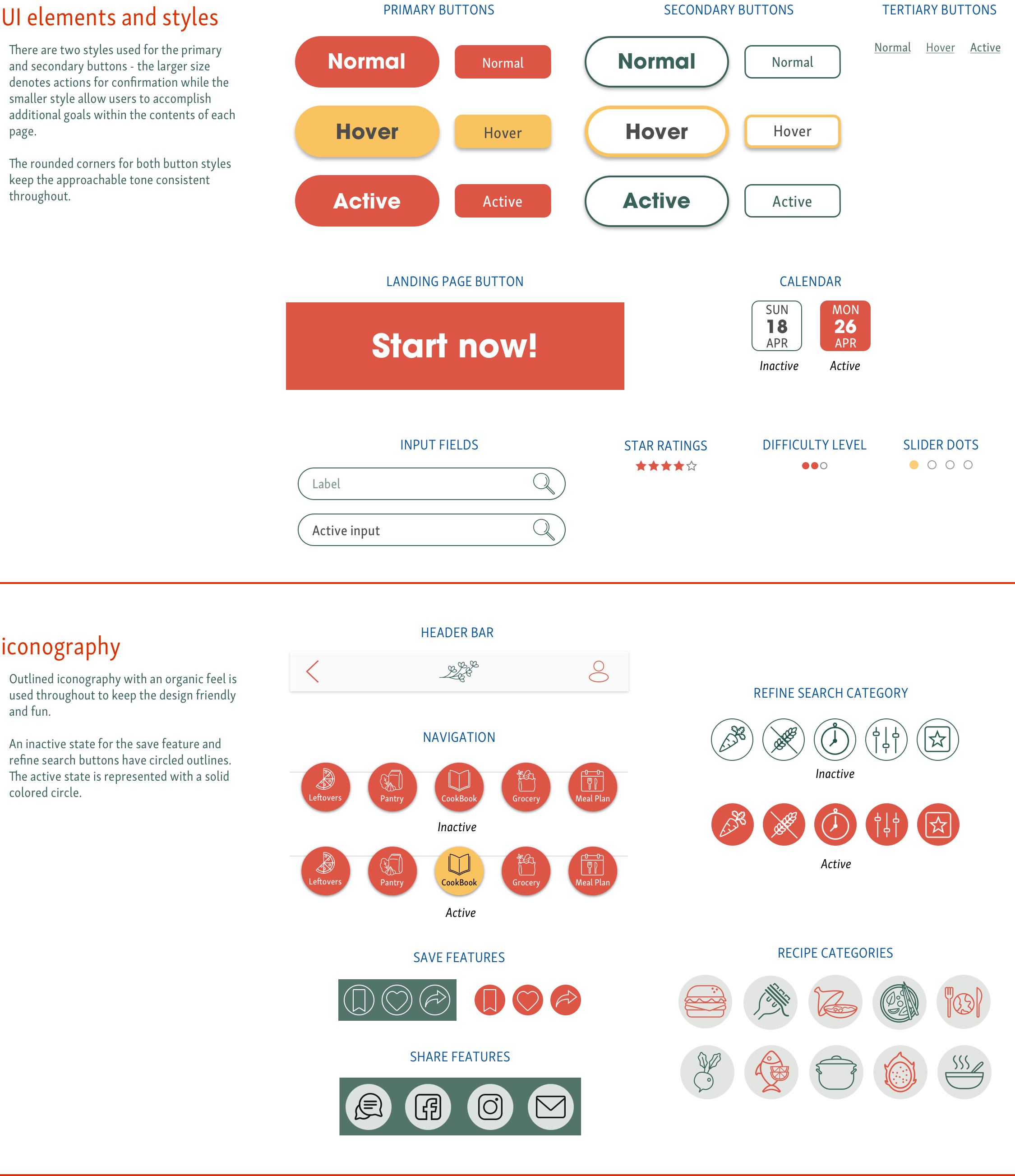
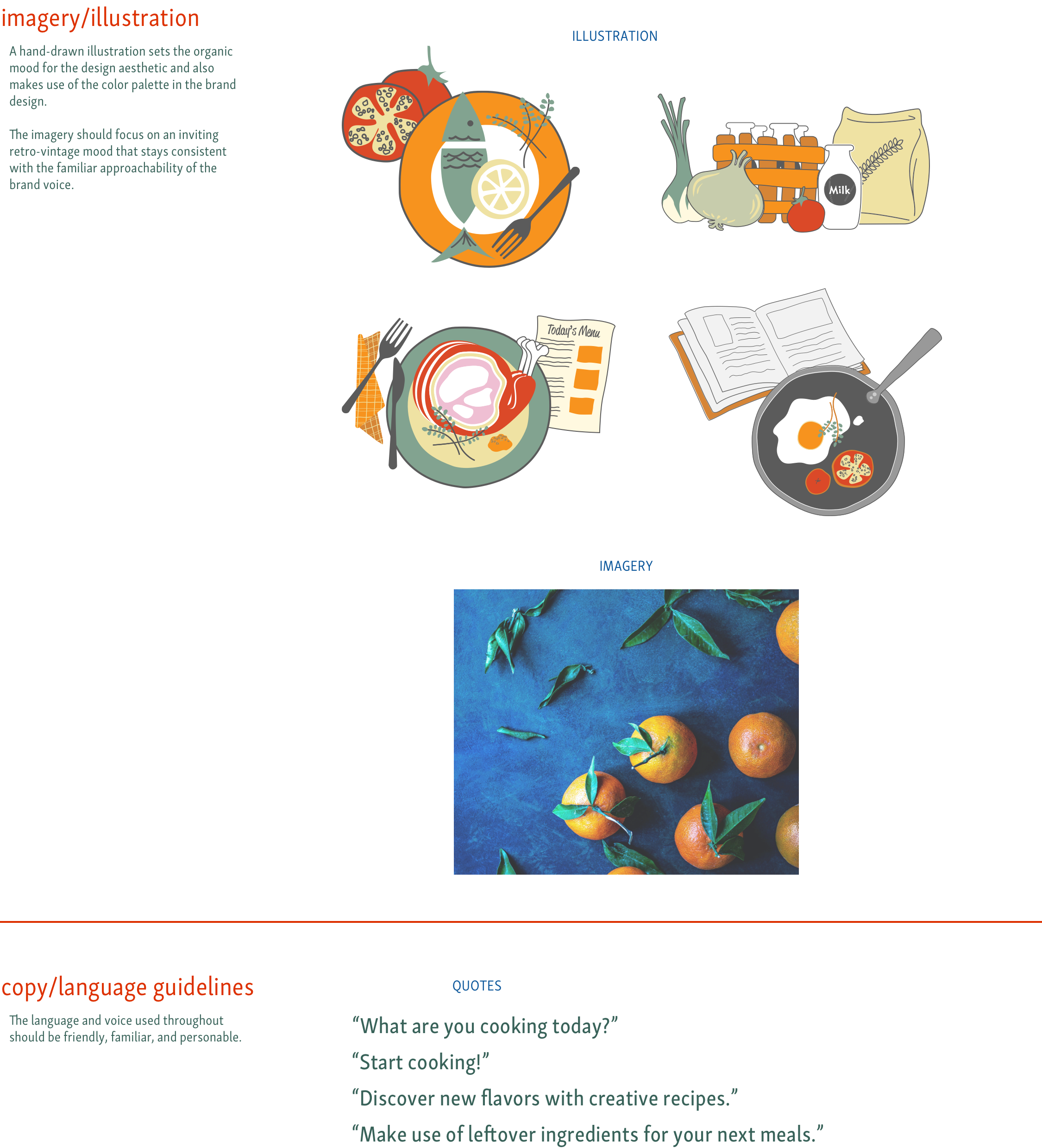
Style Guide
A style guide was created to keep the following design elements and brand voice consistent throughout the design process.




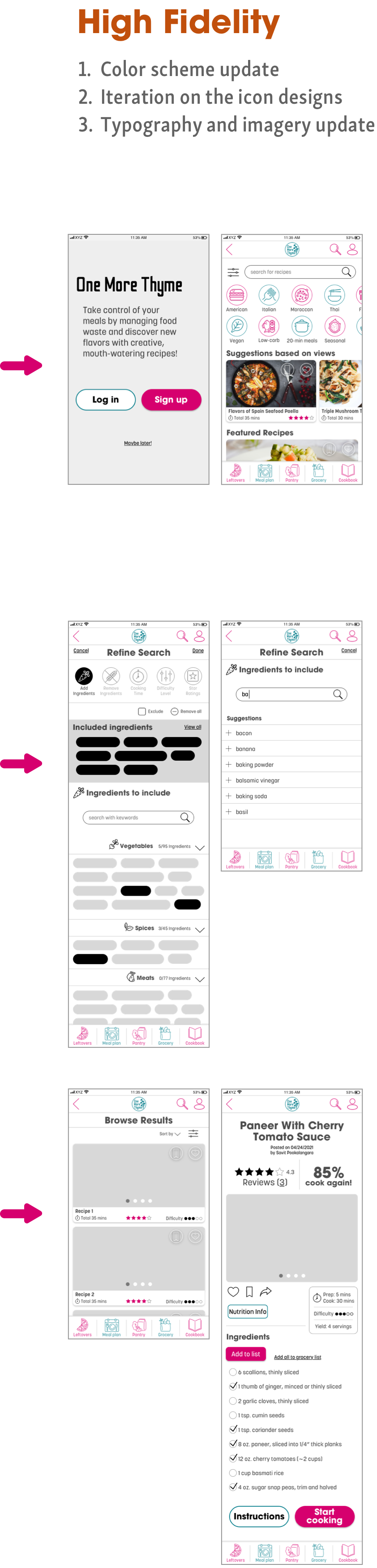
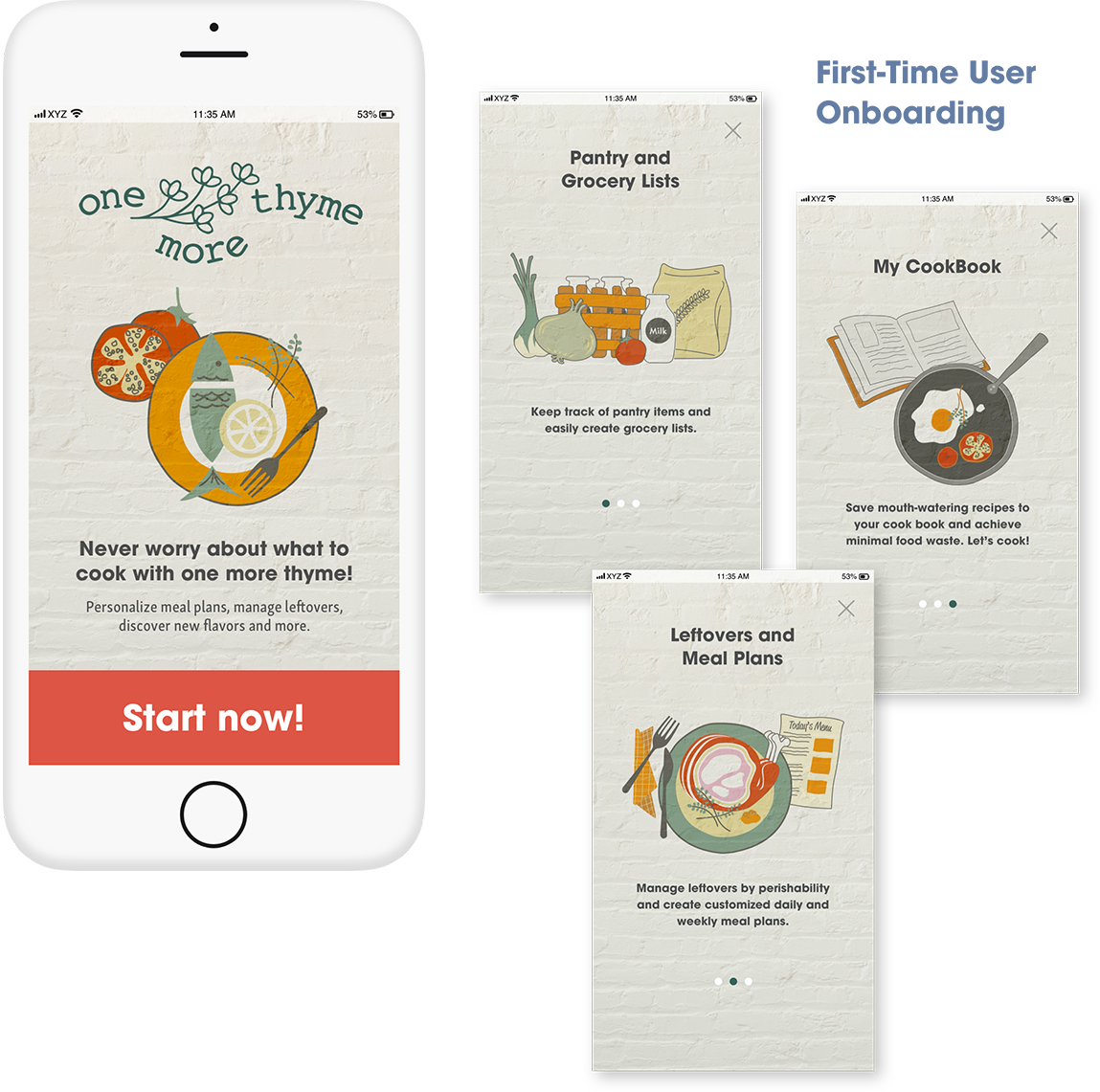
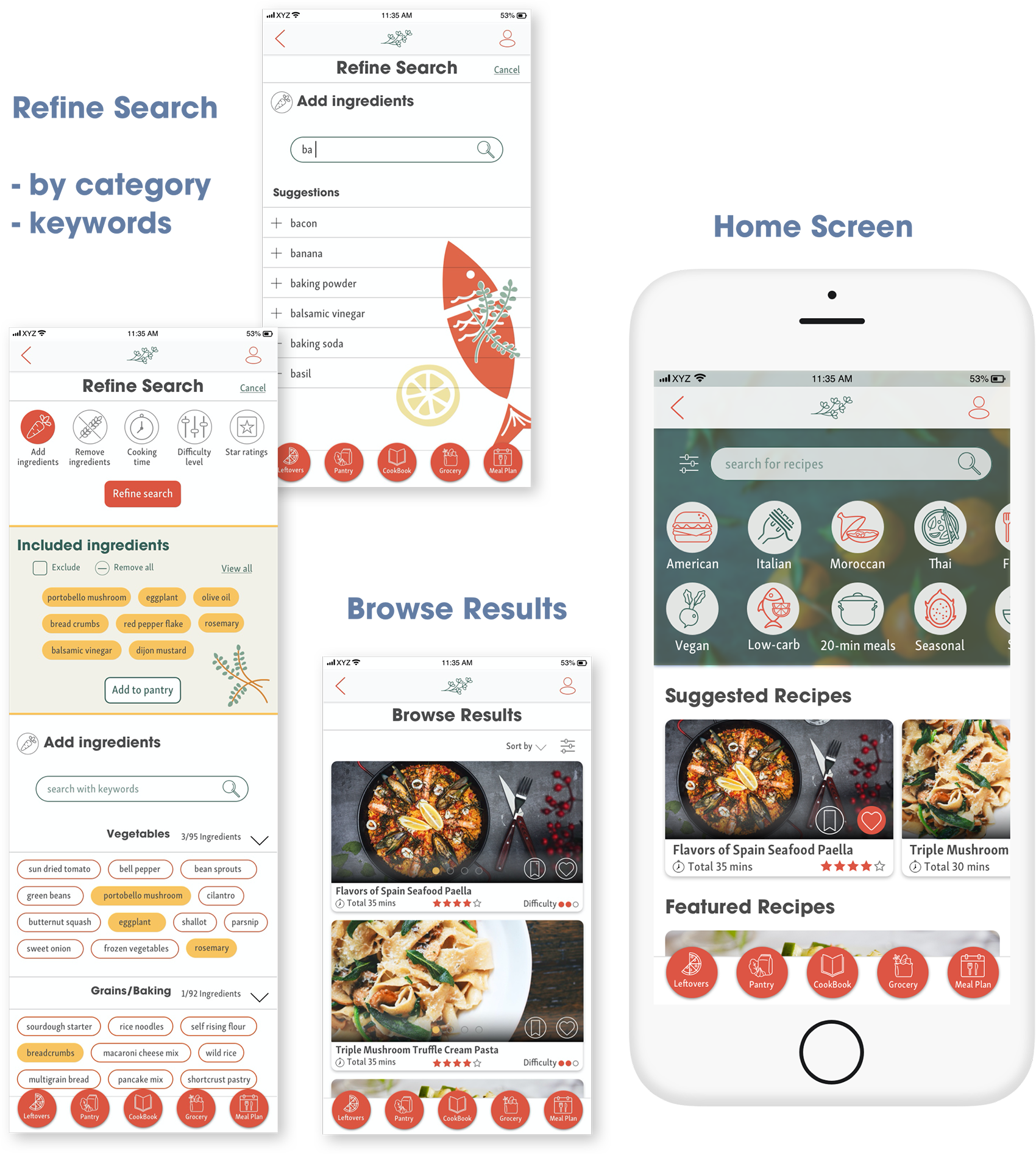
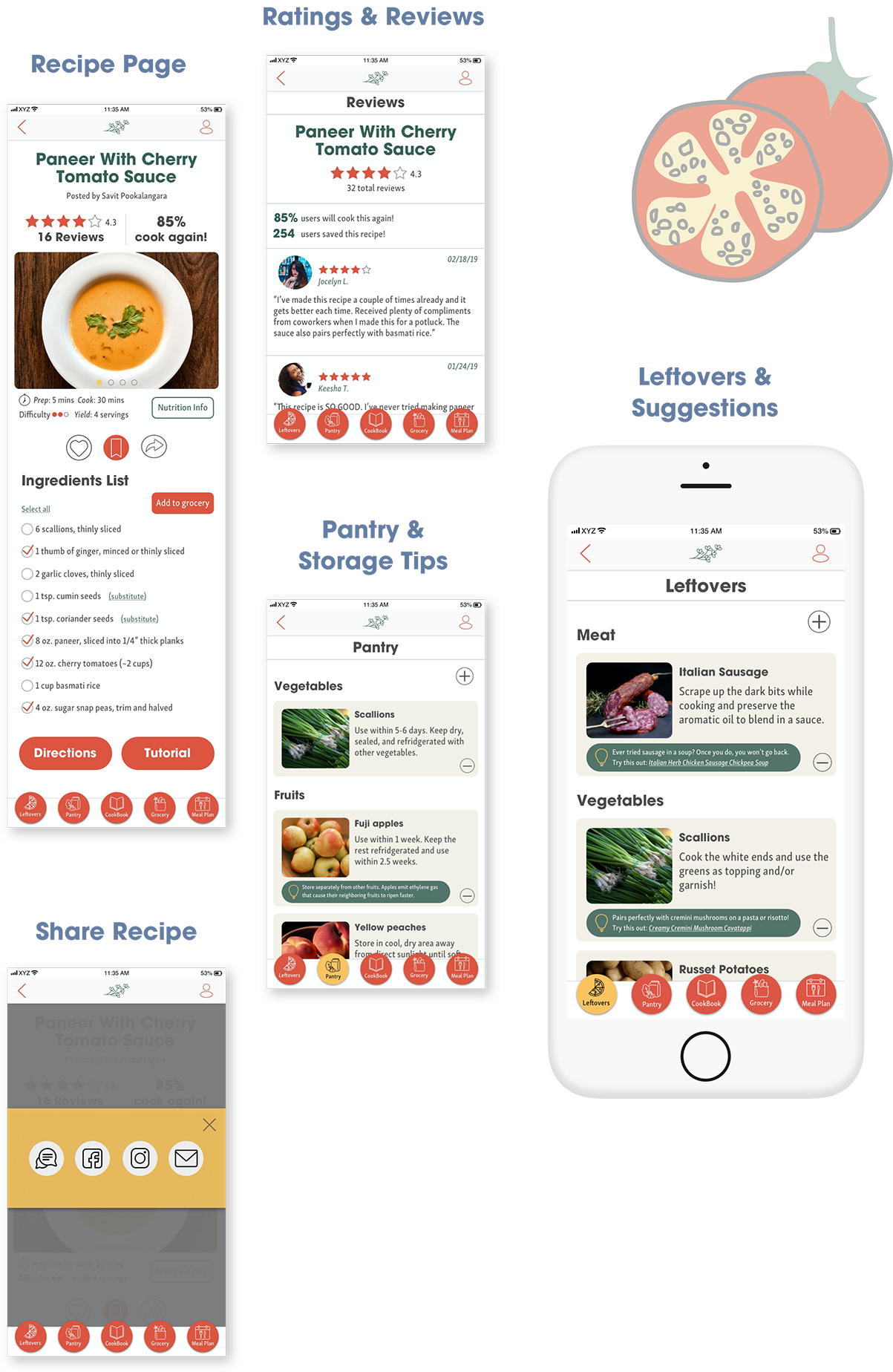
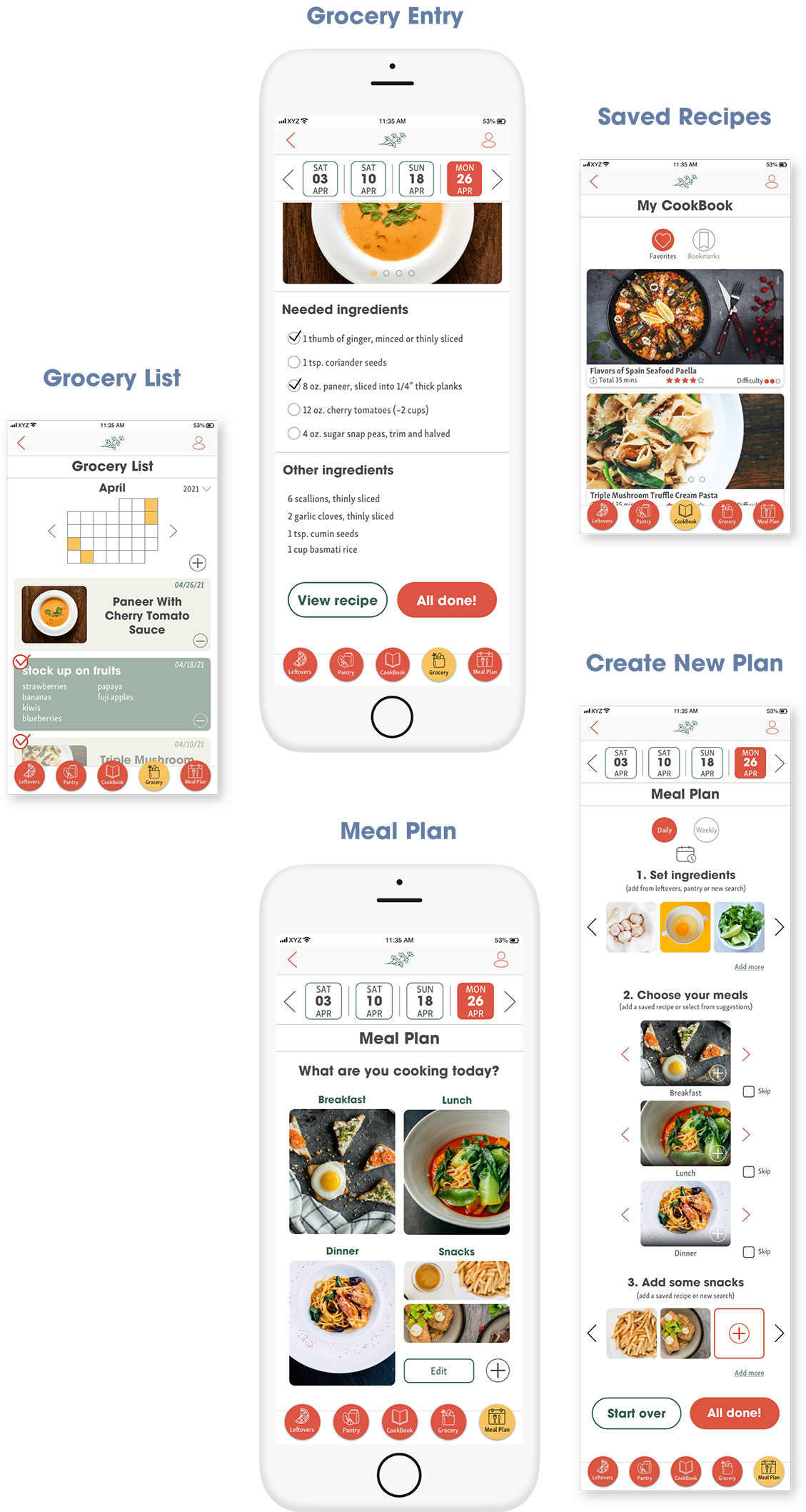
Final Designs
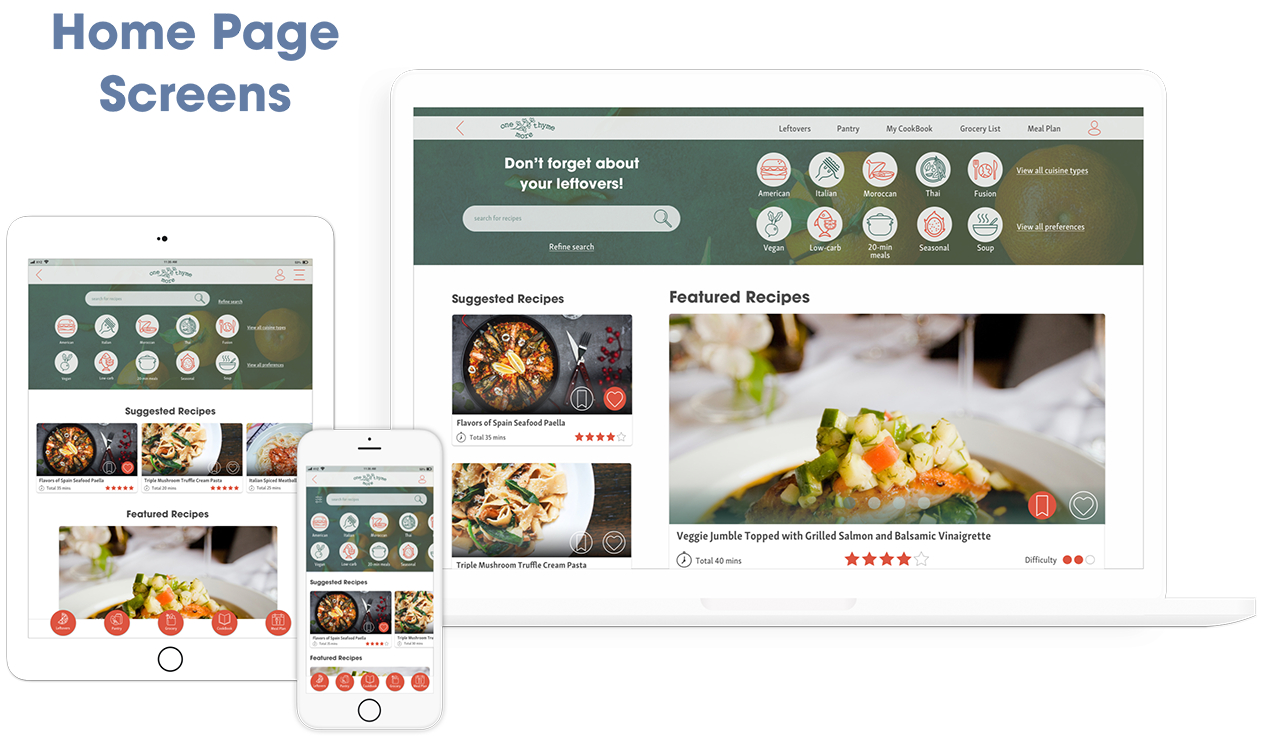
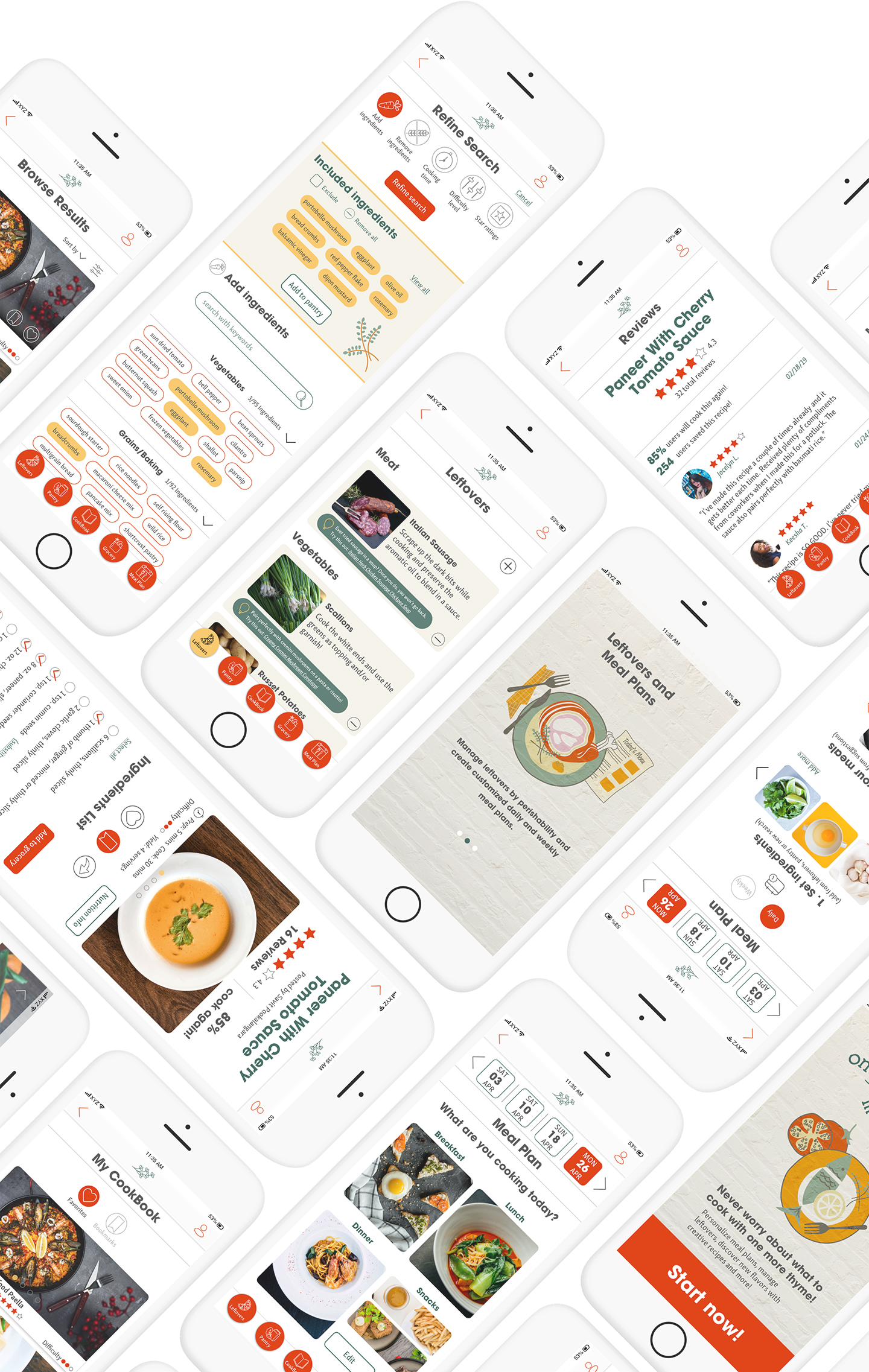
Mobile web app final designs





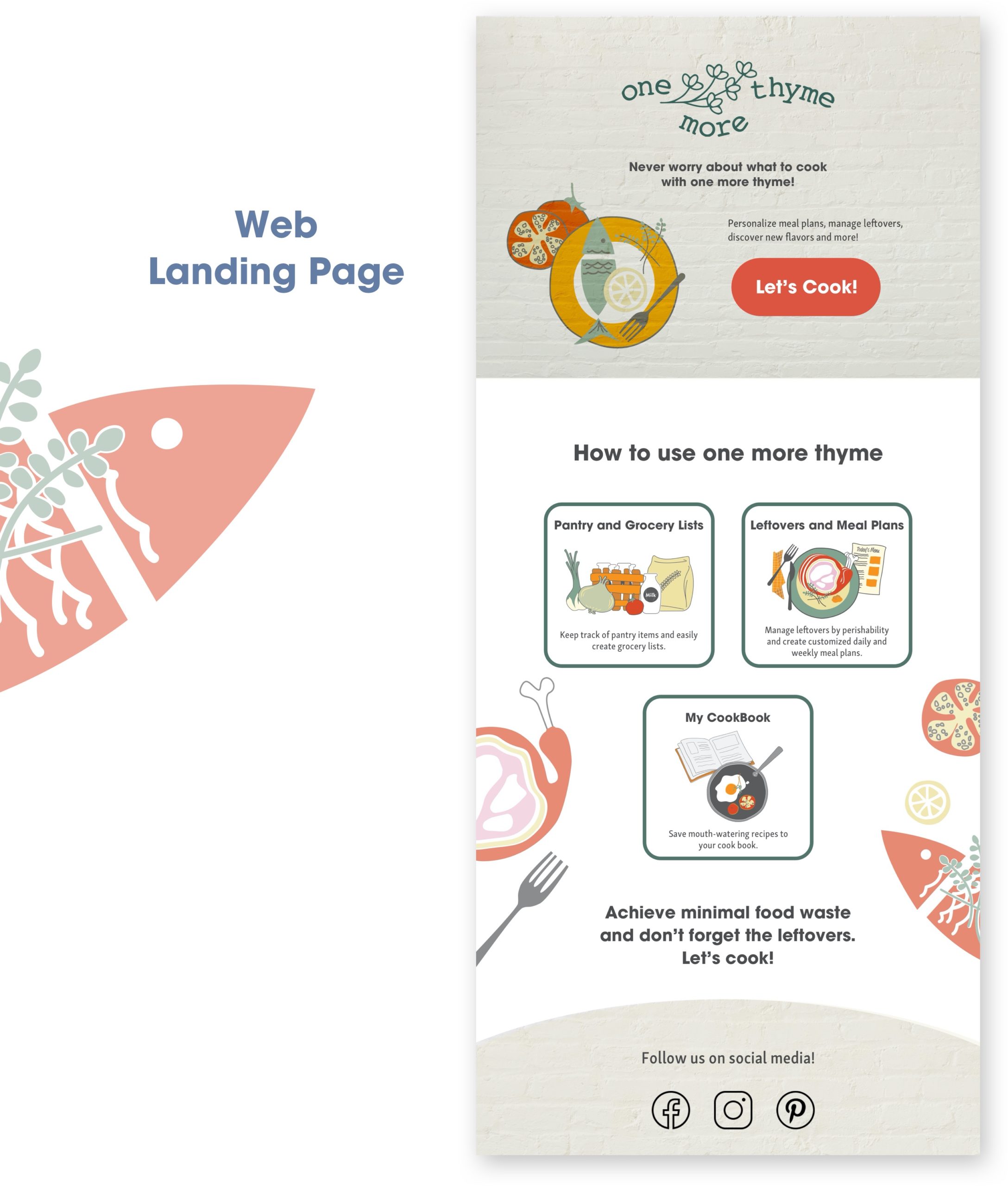
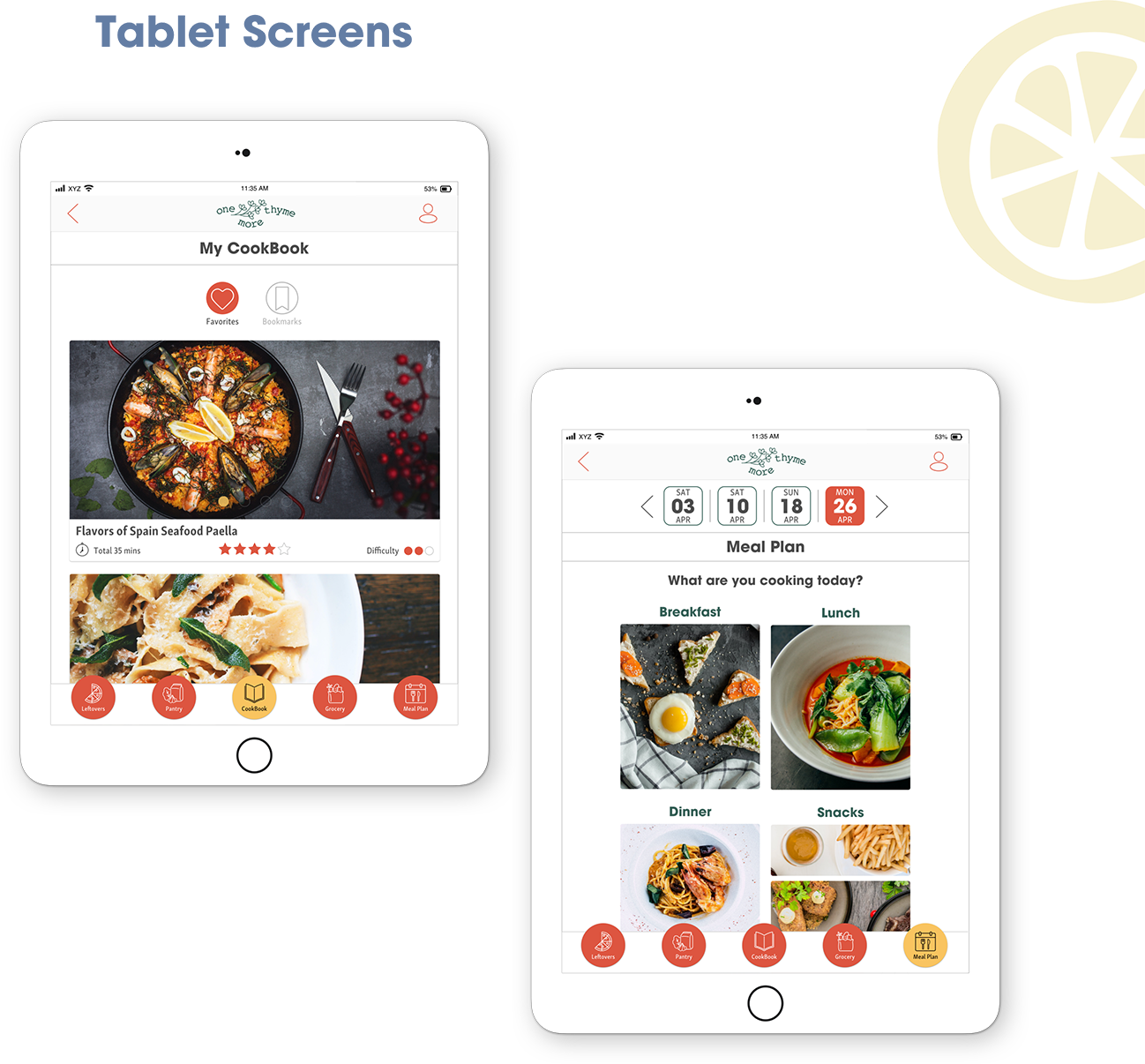
Responsive Screens
Responsive screen designs & mockups





View more

Visual DesignsClient work

CalypsoAIAI + ML solutions provider for B2B

UncommonGoodSaaS fundraising platform for cause-driven organizations

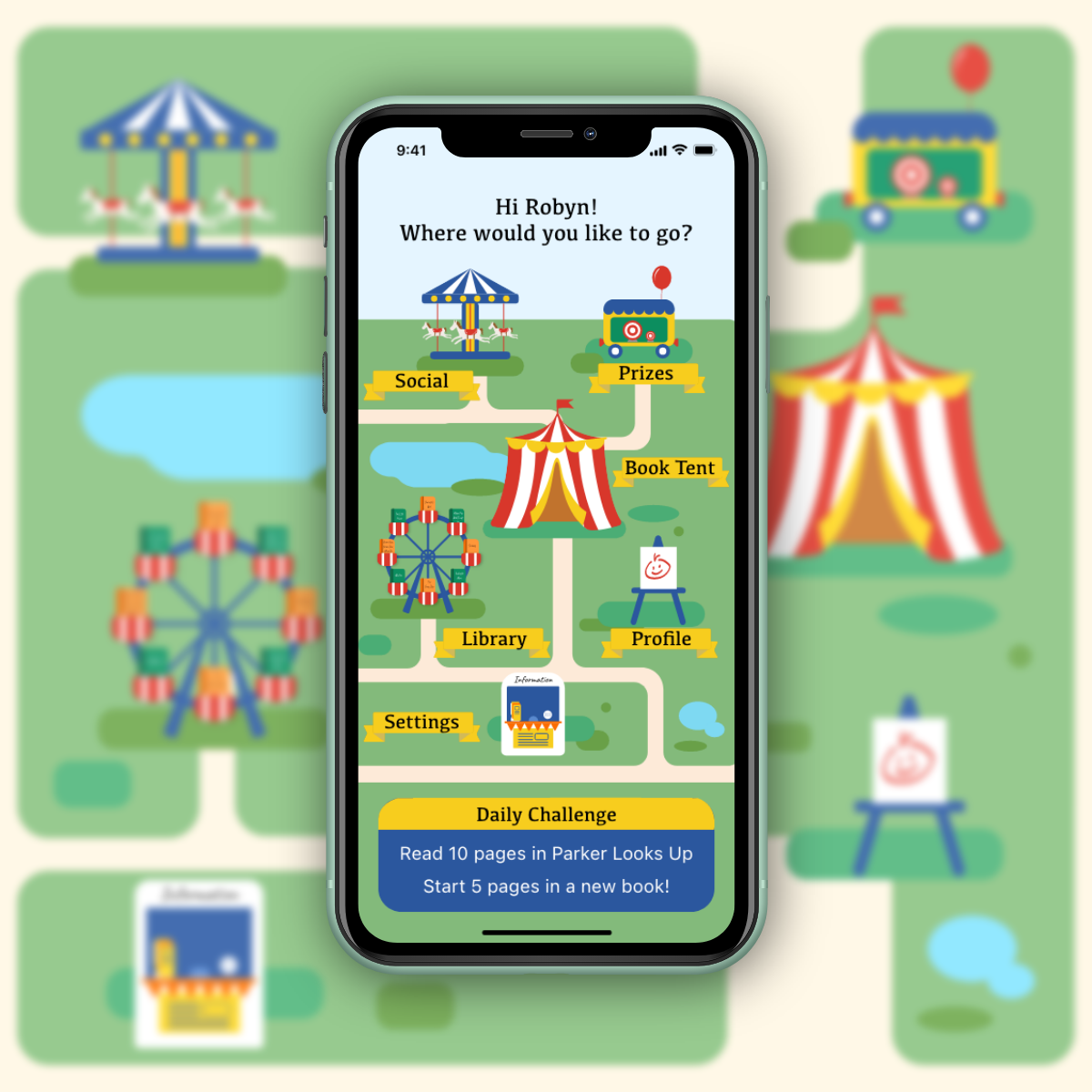
Reading Land'Adobe + Scholastic Book Fairs Creative Jam' App Concept

bloomguided meditation with UI animation

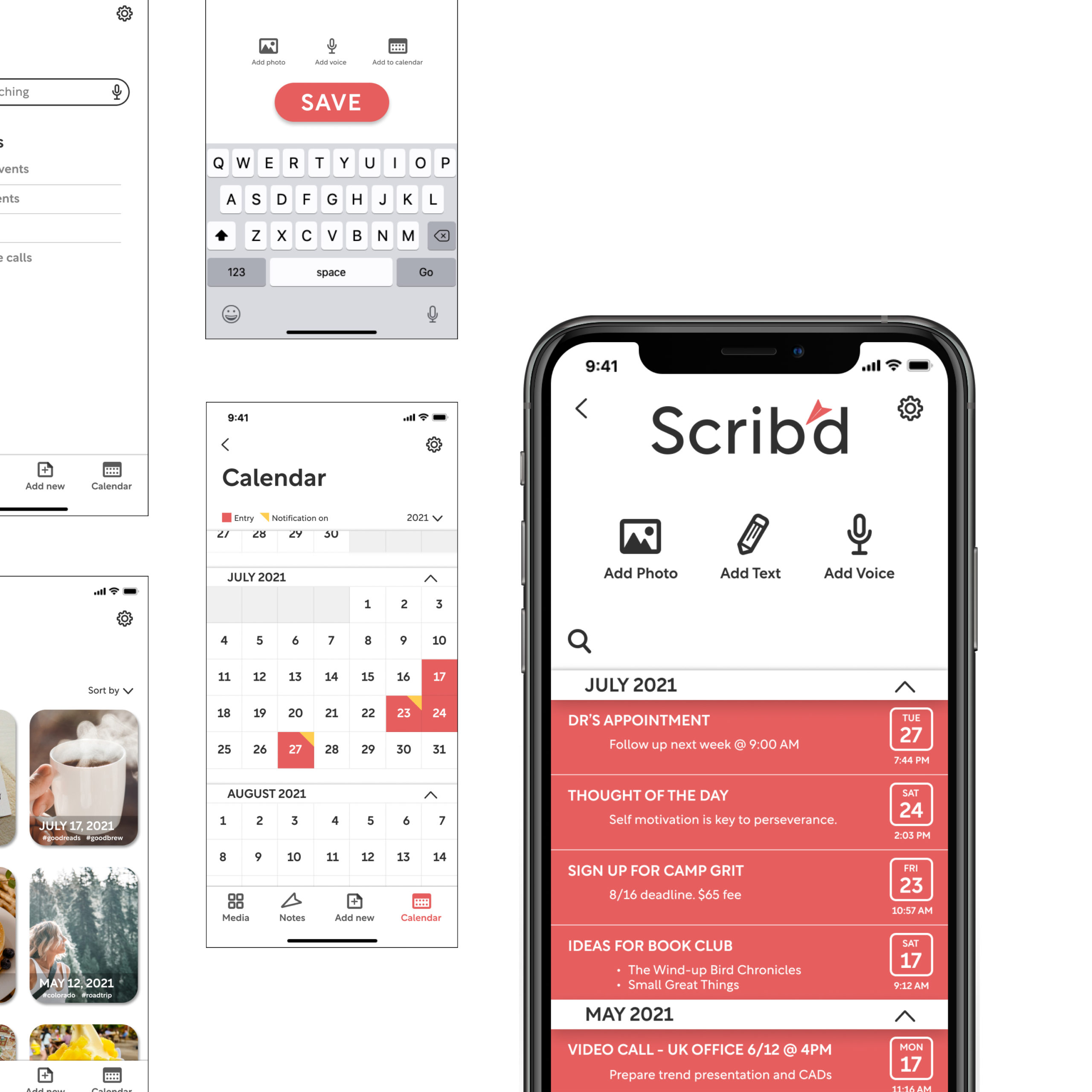
Scrib'da simple note a day

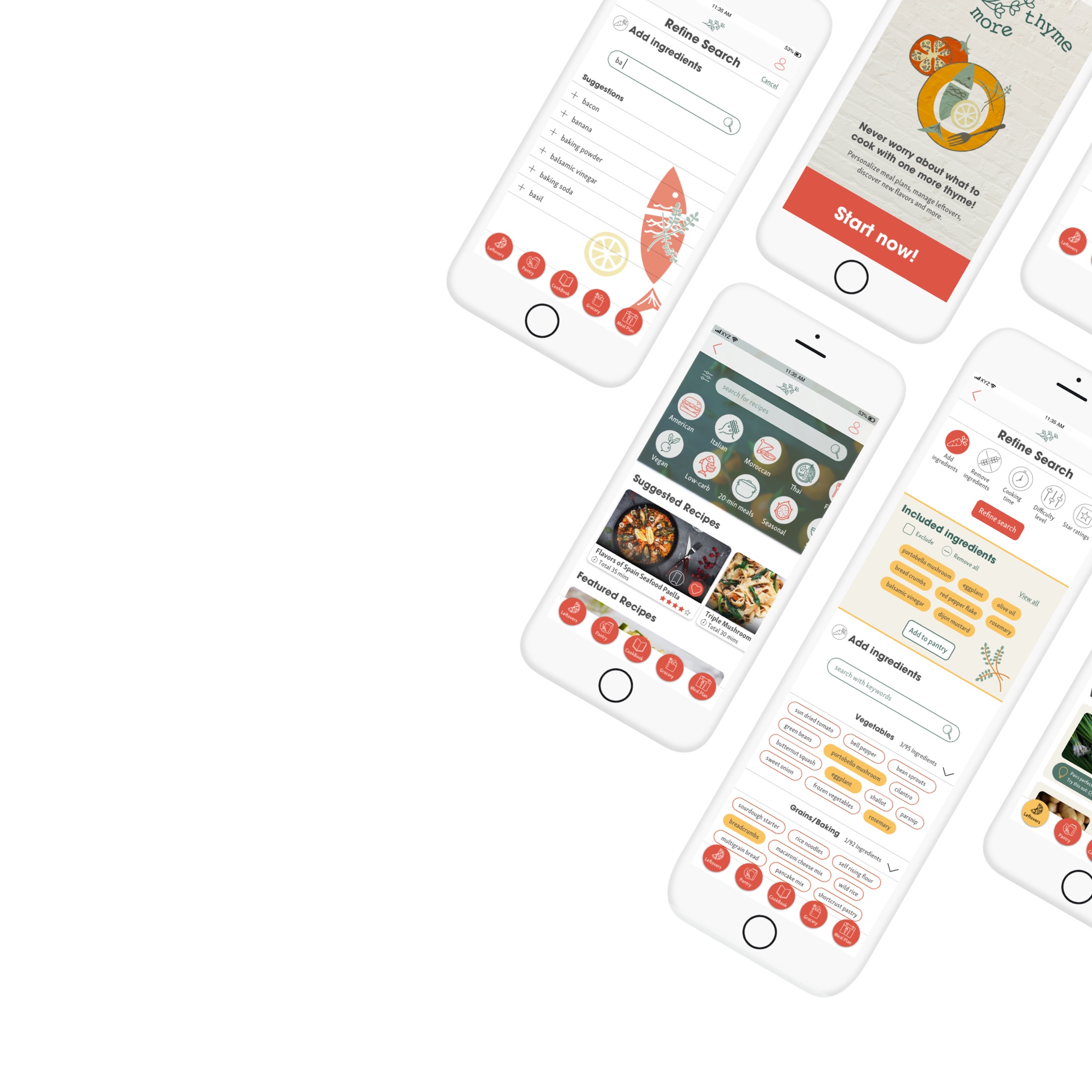
One More Thymewaste-free conscious cooking

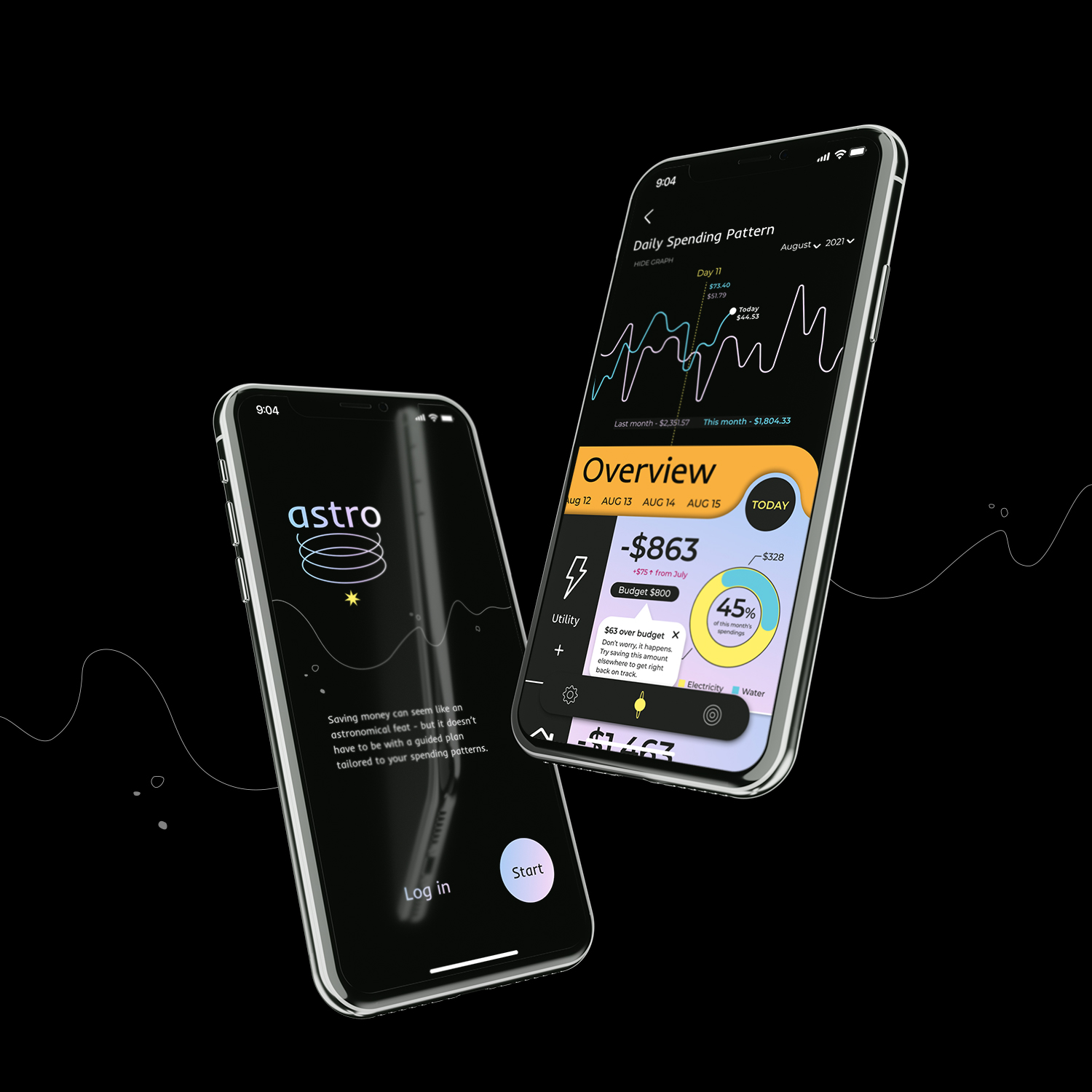
Astrotailored plans for every goal

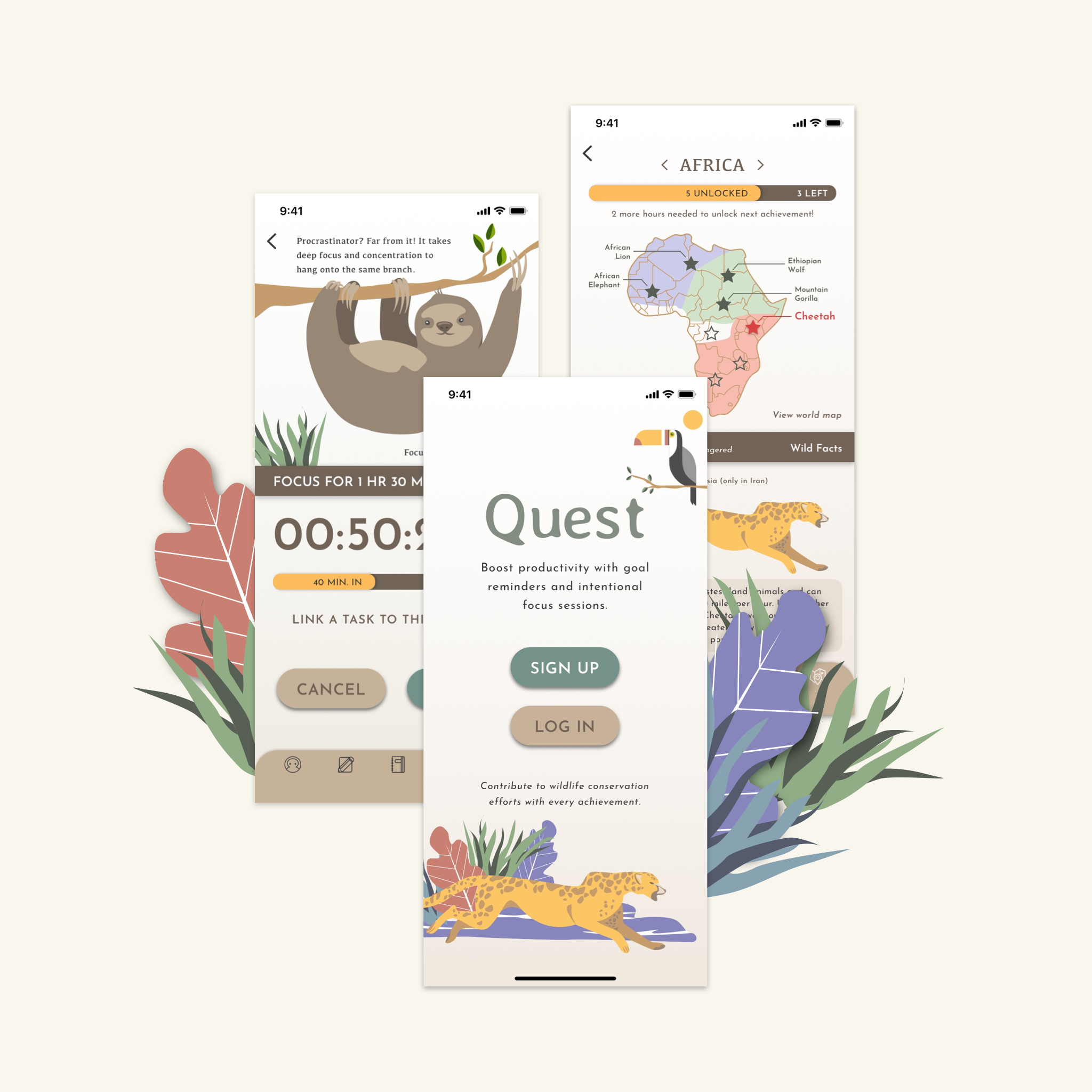
Questproductivity with a purpose

Wander Wheelsaccessible travel made possible