
How it all started
The desire to design a travel app with tools and information focused on travelers with mobility conditions stem from both avid observation and personal experience. Through adapted lifestyle changes with my brother while growing up and traveling with loved ones, whose needs often encounter more travel pains and hindrances, came the realization of a world made to test their ability to adapt to its inaccessibility.
I wanted to explore the idea of how being a part of others’ experiences can form a deeper understanding of their struggles. We can strive to put forth impactful changes and create more carefree travel experiences inclusive of everyone.
Project Overview
The project objective was to create a native iOS and Android app that align with each of their respective guidelines. In addition to designing within the constraints of each design system, my goal was to incorporate multiple tools in the app that focused on enabling a streamlined process during the planning and on-the-go experiences for the mobility-impaired and wheelchair users; to create transparency in resources with improved aspects of accessibility and ultimately provide users with the confidence and assurance to enjoy a more carefree and well-rounded travel experience.
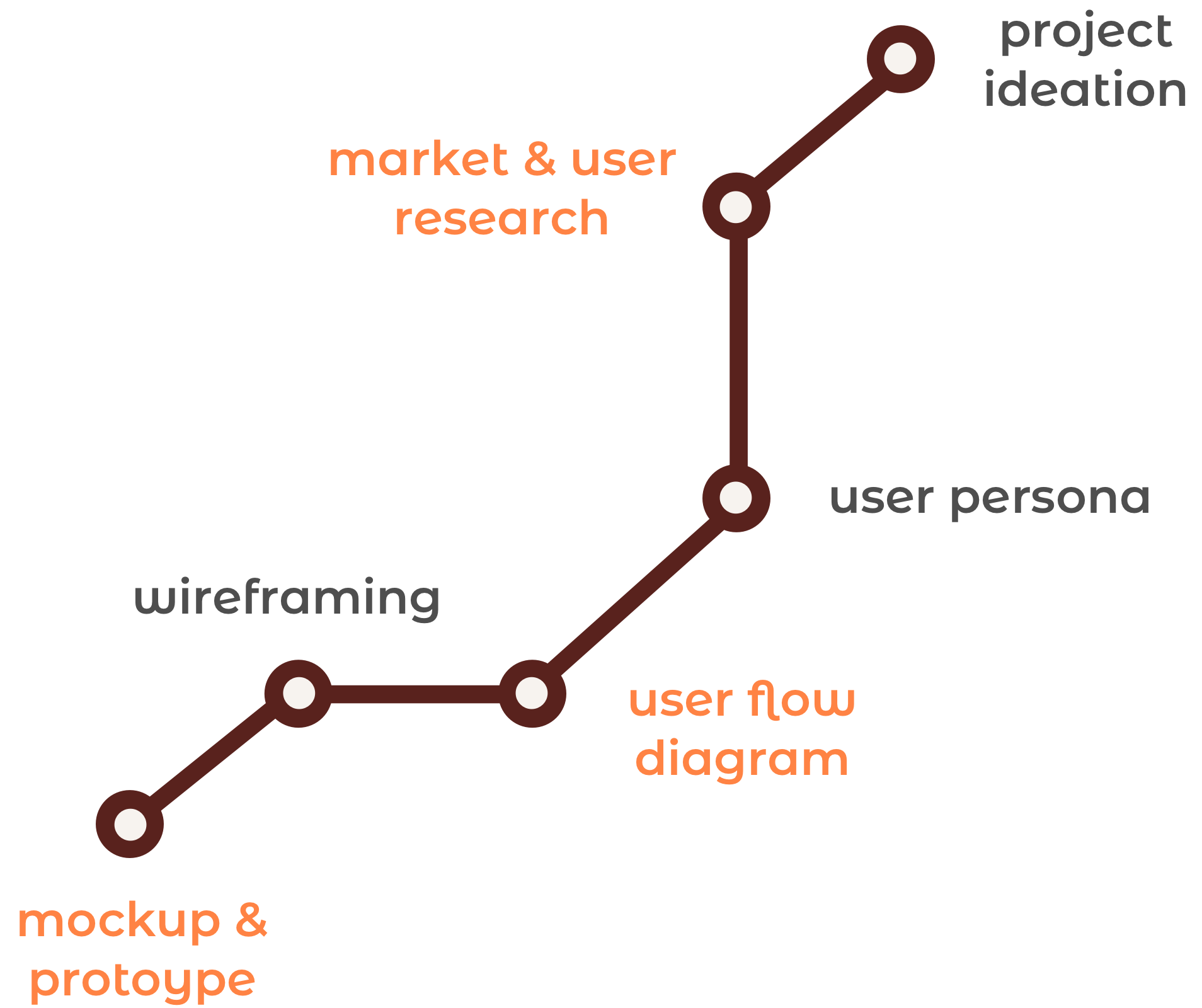
Design Process

Tools Used
Sketch
Adobe Illustrator
Figma
Miro
Invision
What the market offers
Upon delving into research of current travel and navigation apps that focus on addressing accessibility, I was only able to find a handful that are actively available in the market. Out of these, most apps have a limited outreach of targeted users and address only one or two niche services during a specific preparatory or active stage of travel. They also lack in providing a flexible variety of functionalities within the tools and features. These aspects challenged me to create a design concept for an app that is more inclusive in addressing a variety of potential obstacles likely to be encountered during different stages of travel.
Some of the tools are highlighted below.
What we offer
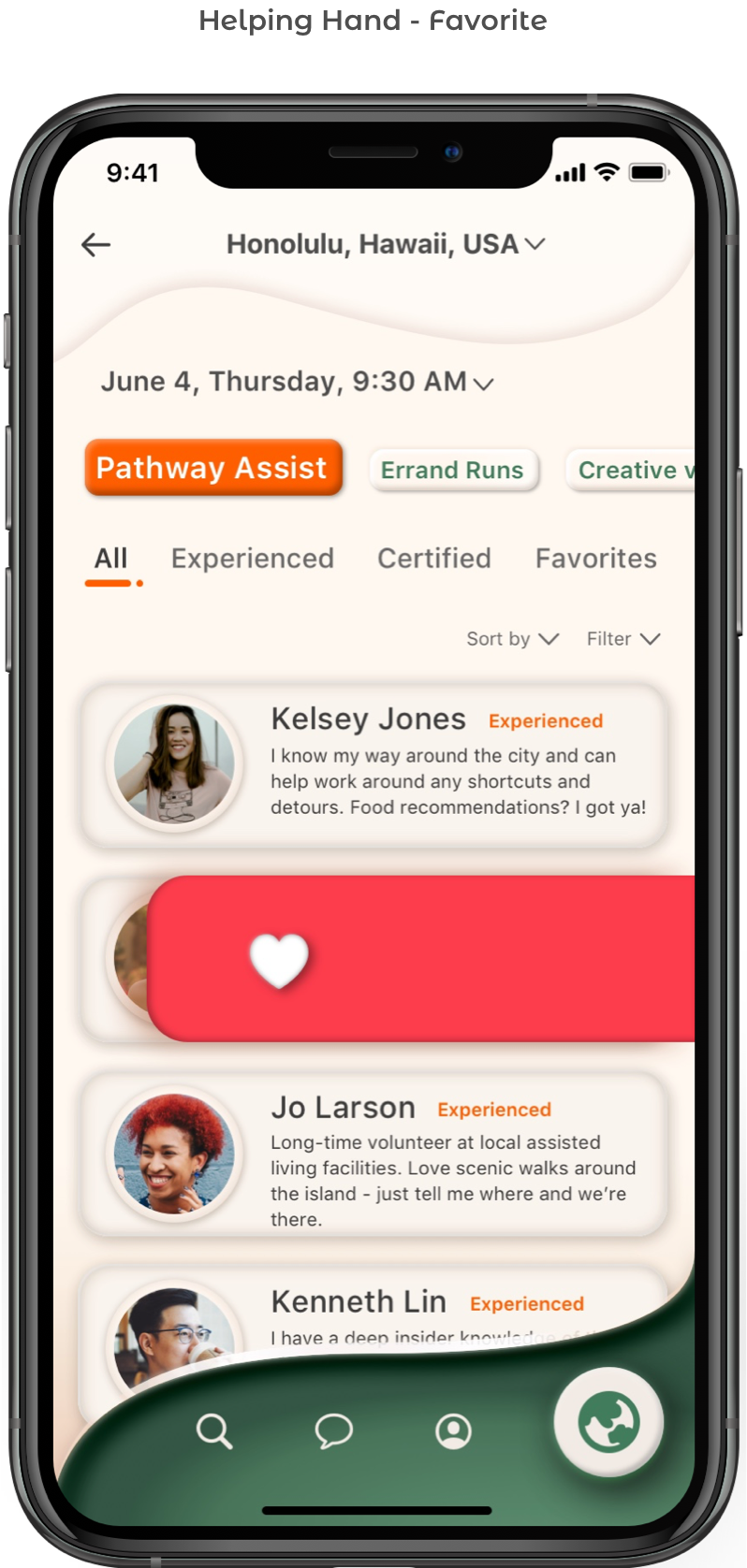
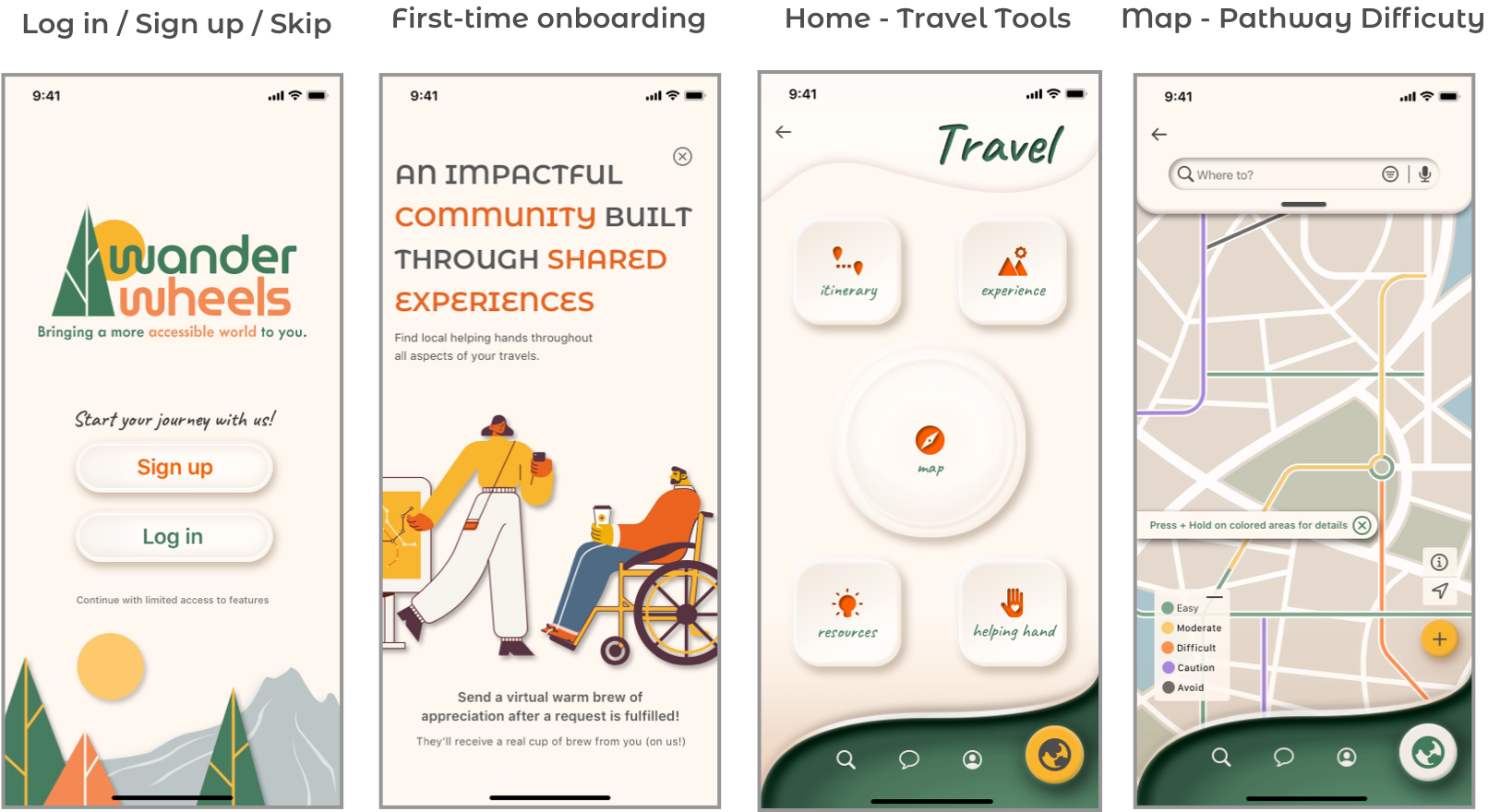
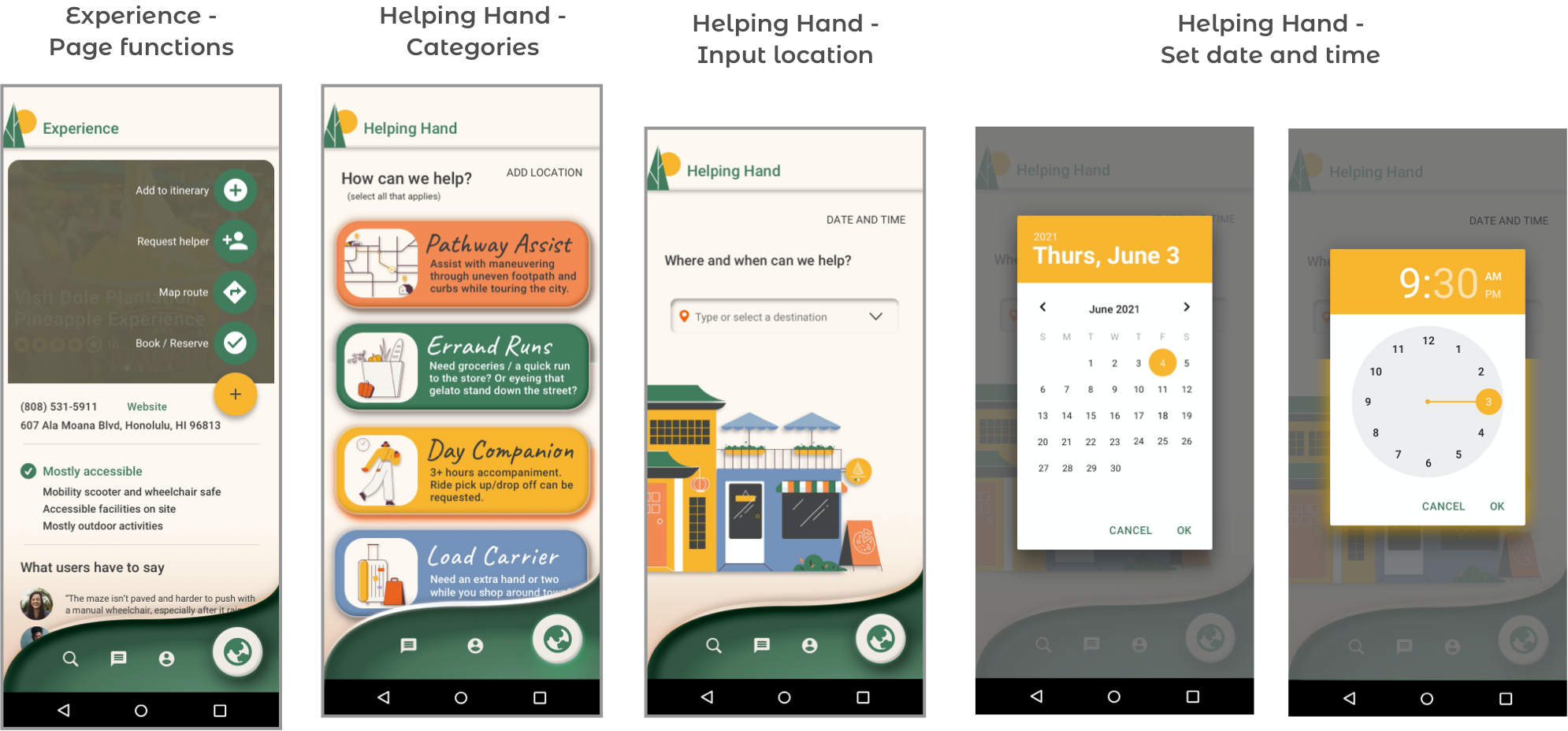
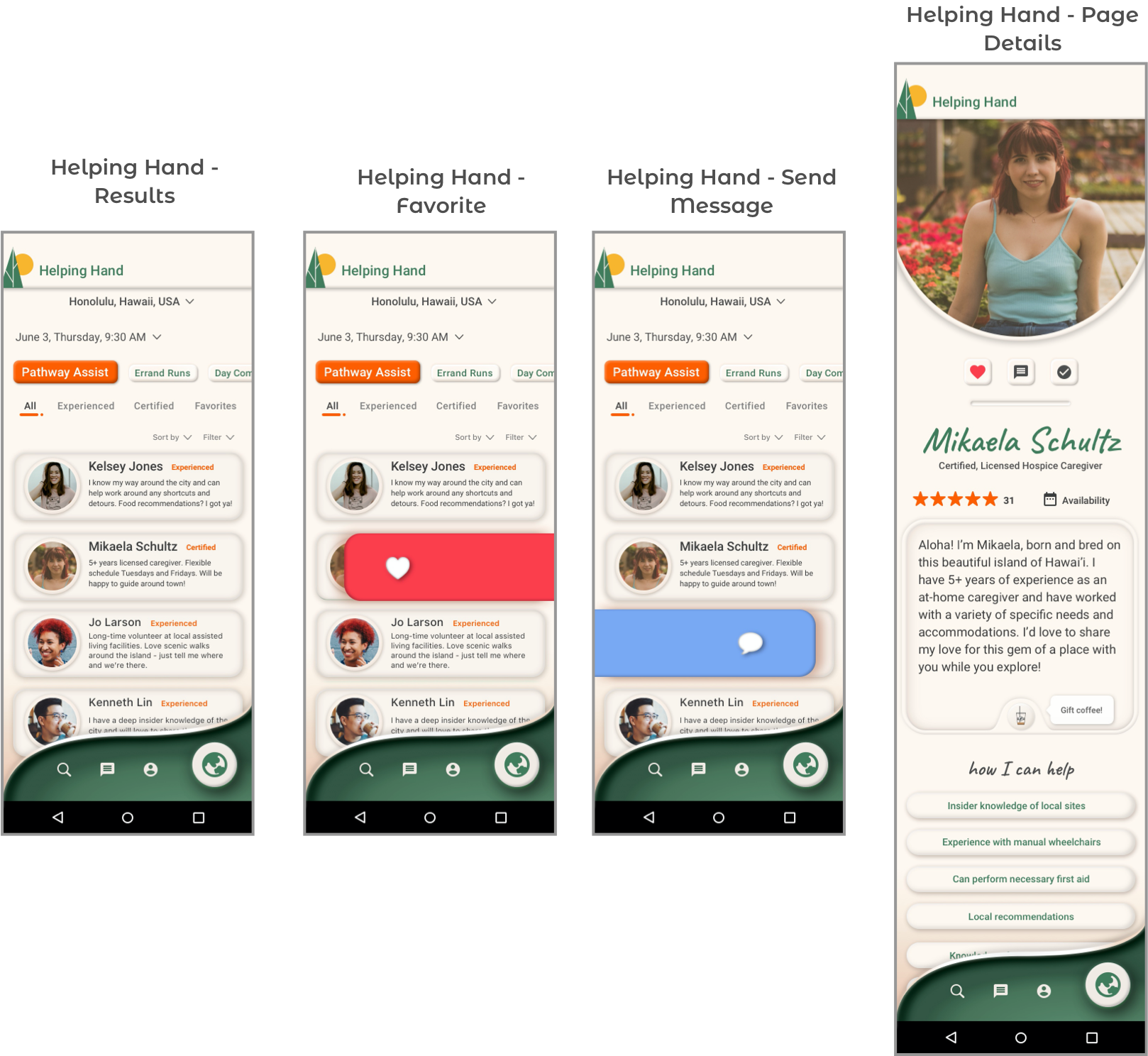
1. Helping Hand - tool for requesting a local volunteer to assist with various requests. Includes assistance manuevering through pathways / road gradients, errand runs, carrying loads, and even a day companion to help with a variety of requests.
* Send coffee - to promote community building, requesters can choose to send a virtual coffee as a way of appreciation. Volunteers will receive a beverage of their choice on us!


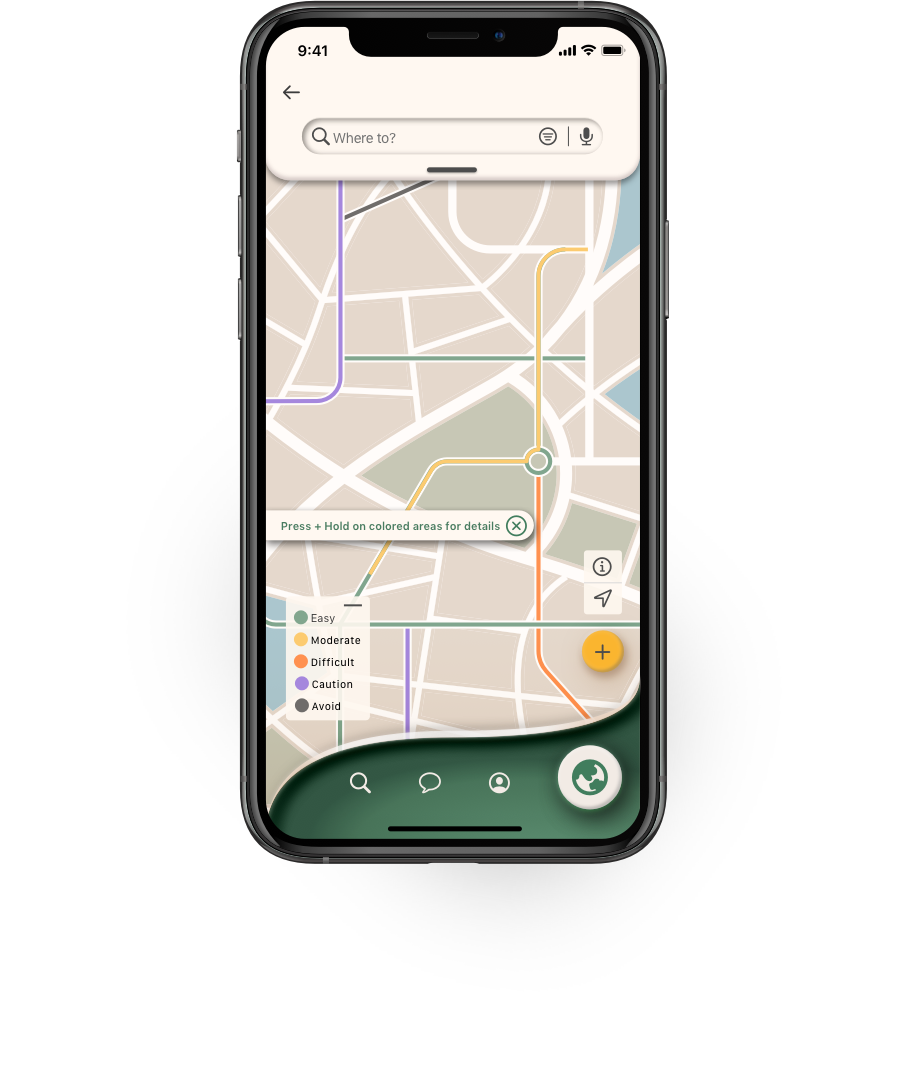
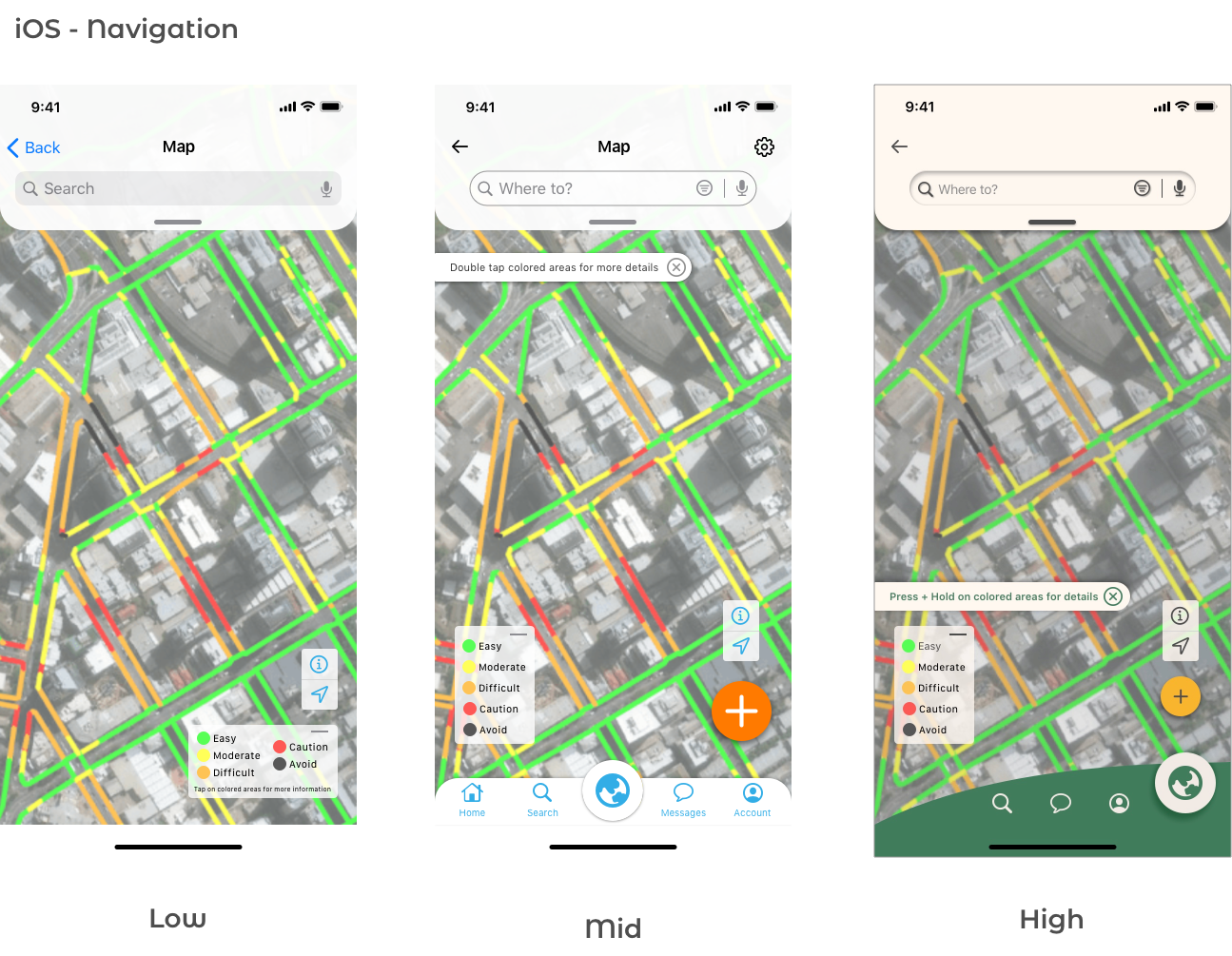
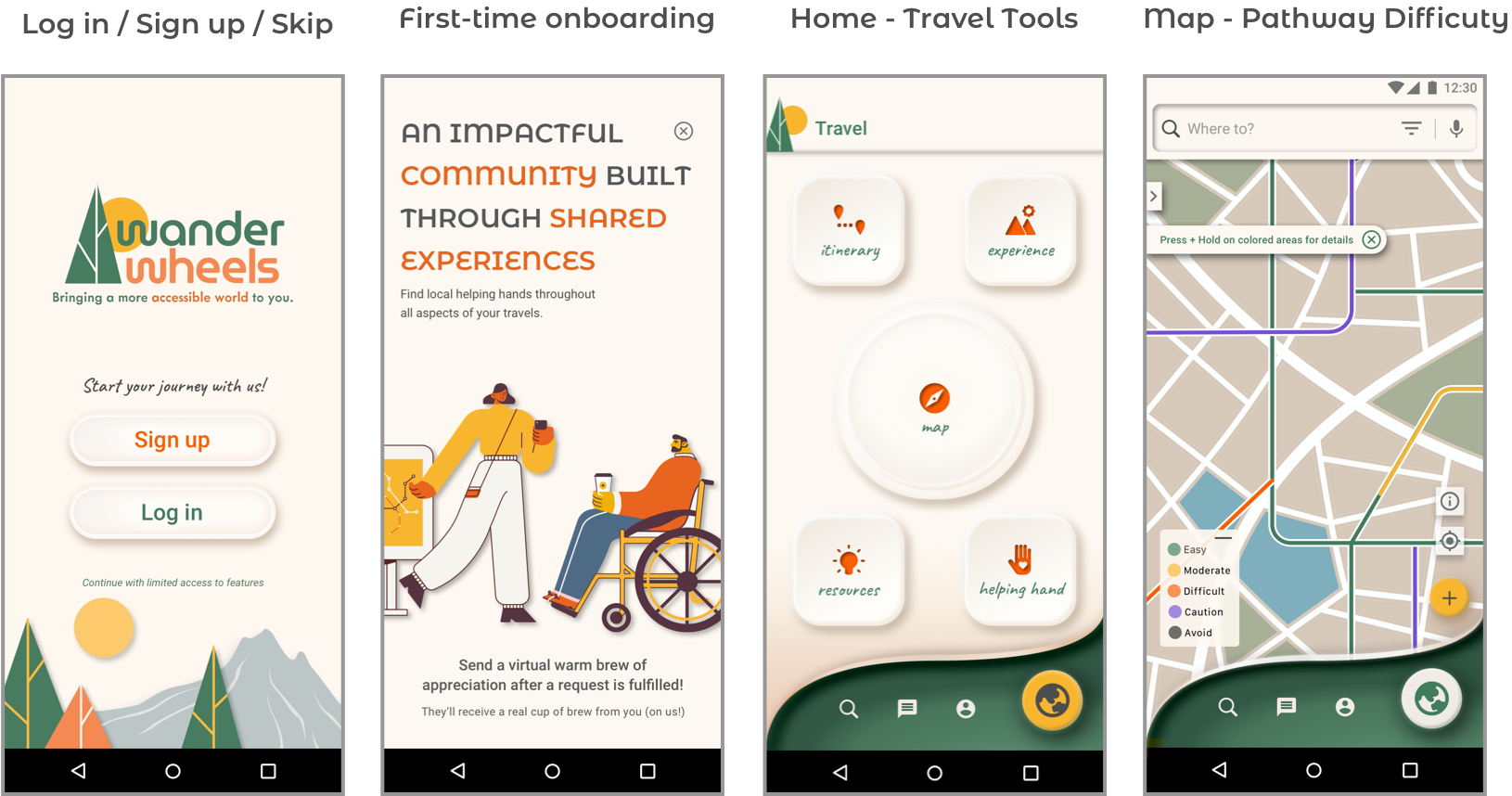
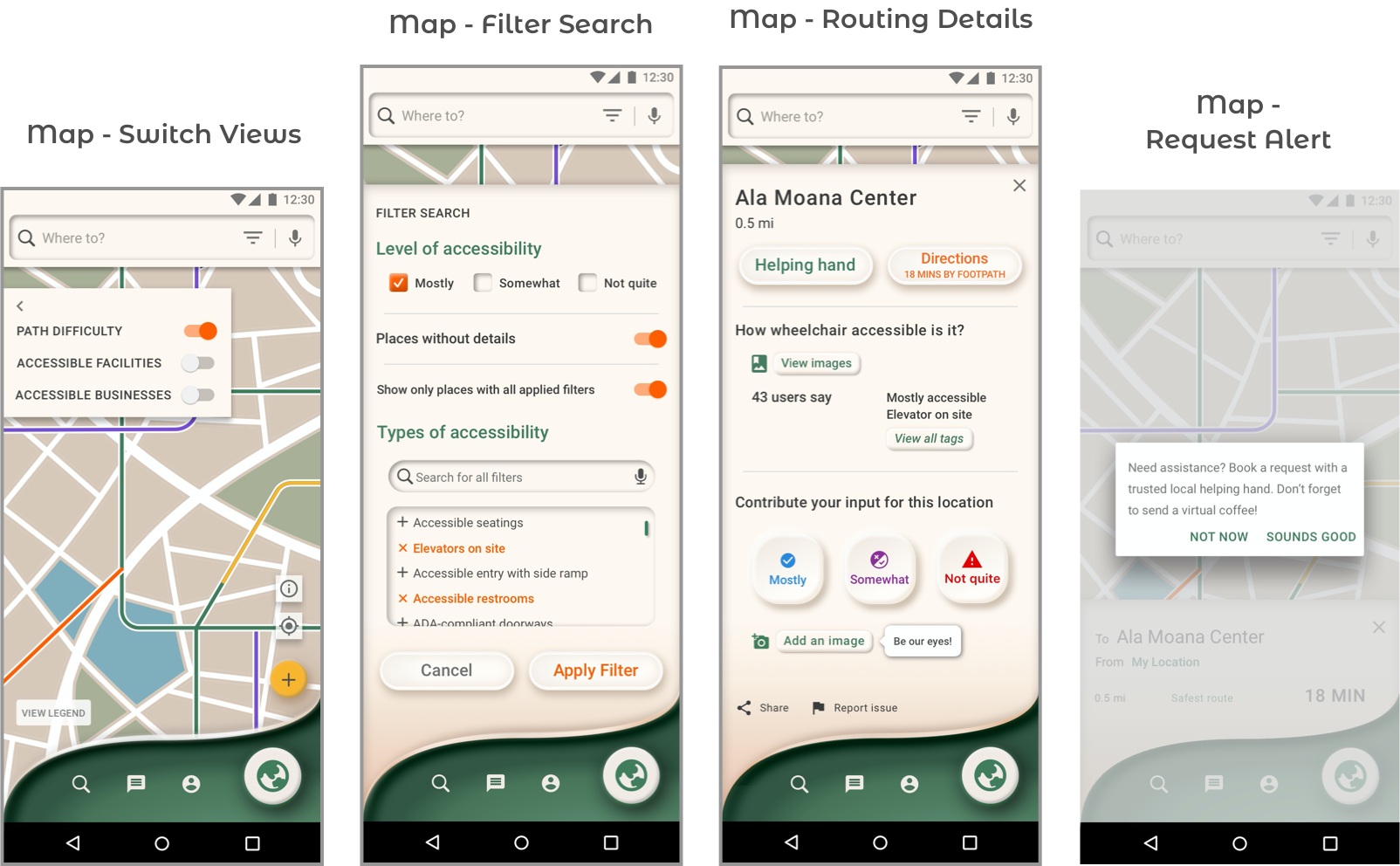
2. Navigation - an update to the familiar map tool in that pathway difficulties are specified with color coded indications. Difficulty levels are evaluated based on gradients, textures, blockages, and necessary detours from pathways. Users can also contribute to adding location updates and increase its impact.
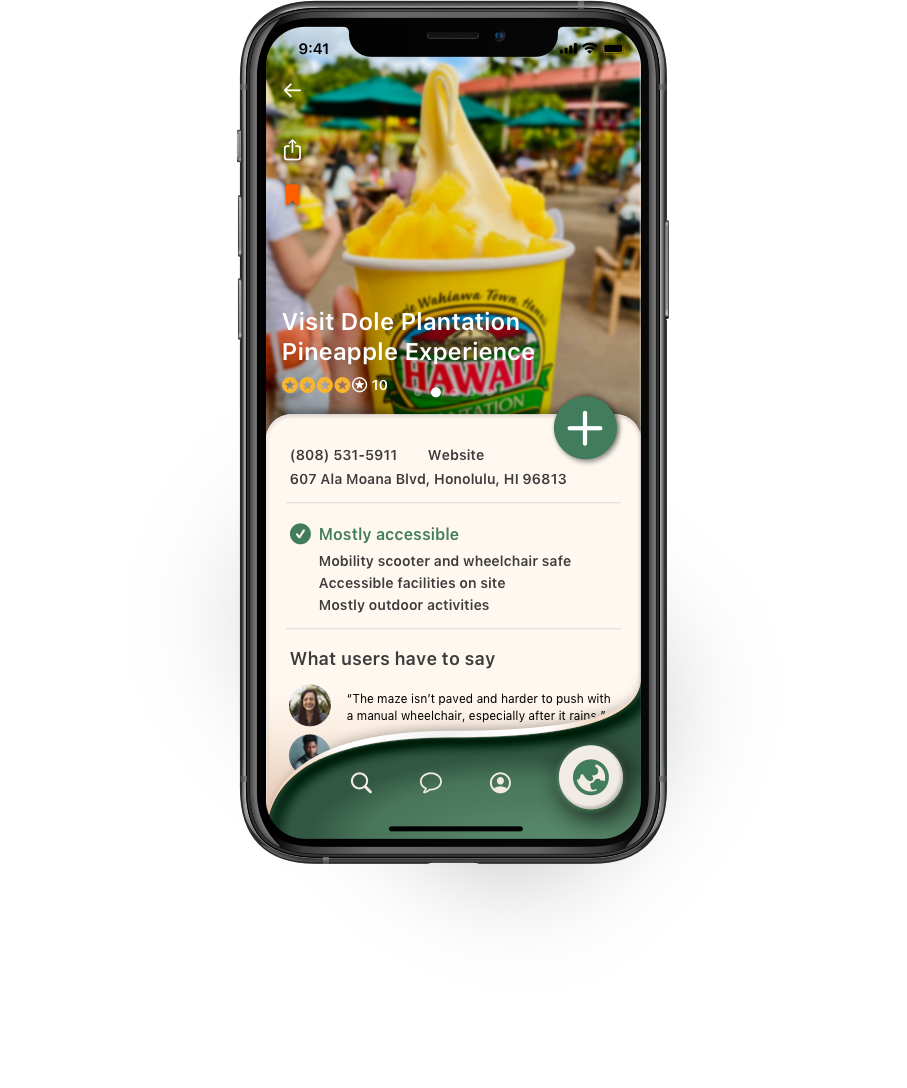
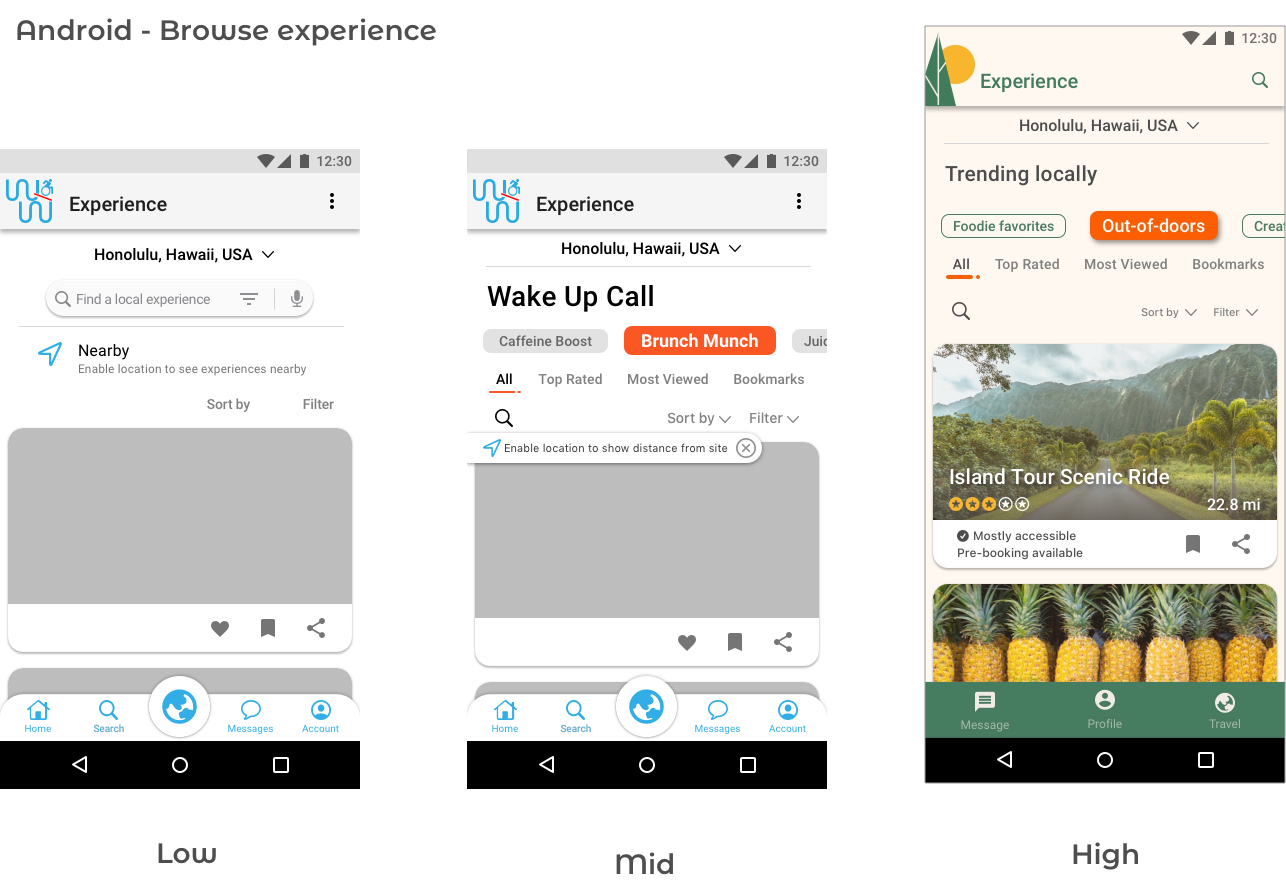
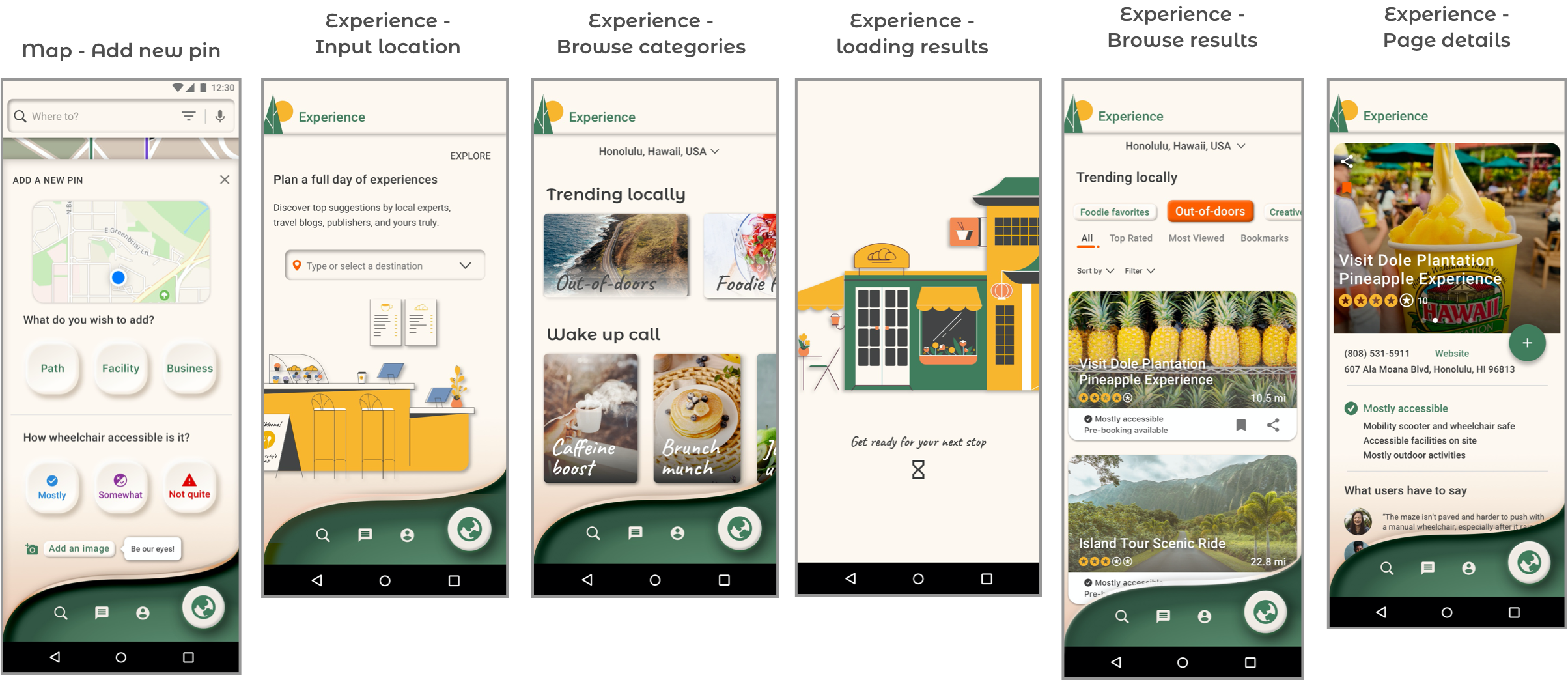
3. Transparent accessibility details - Experience pages include a list of identified types of accessibility at the location, instead of using one tagline with inaccurate assumption of inclusivity. Users can contribute their first-hand thoughts on the activity and/or experience.

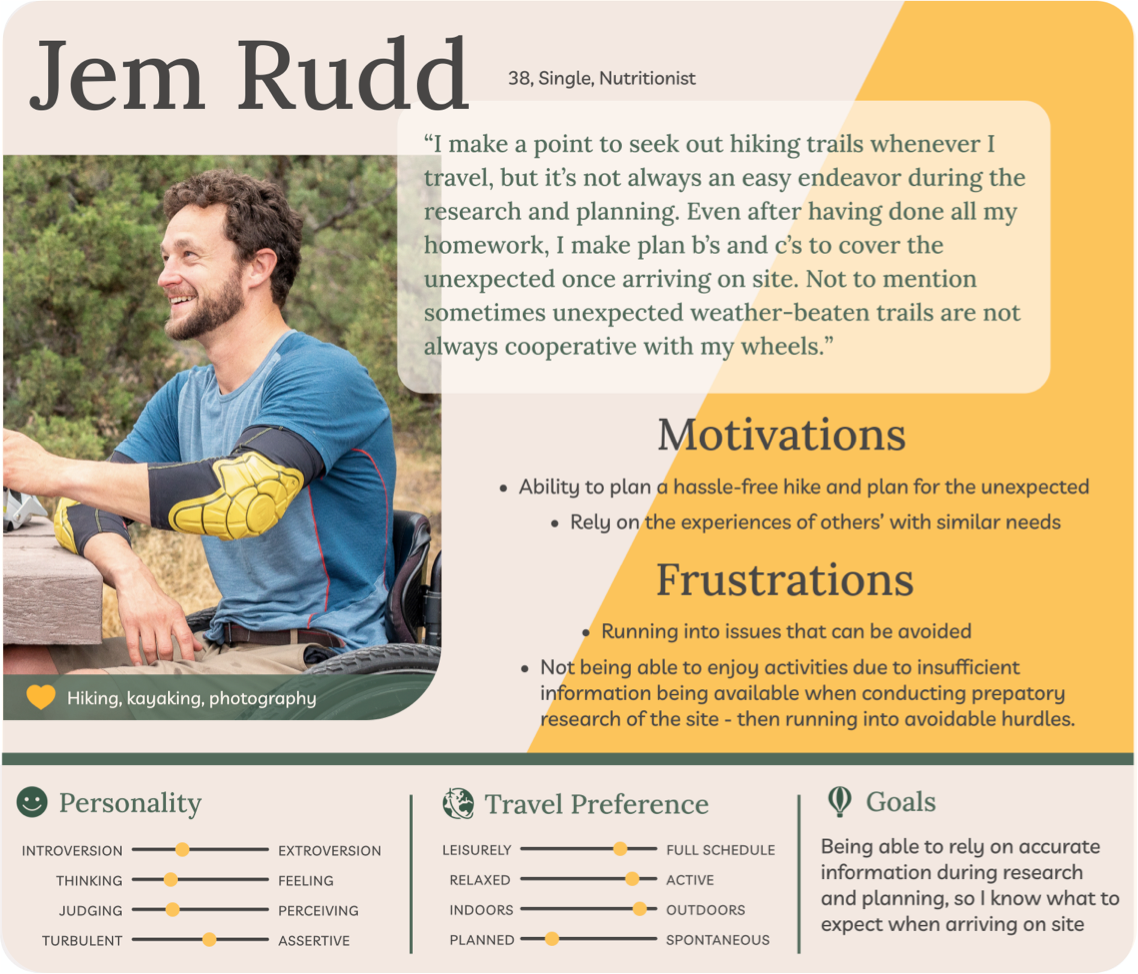
User Persona
User personas were created to identify the potential groups of users likely to engage with the app while on their travels.


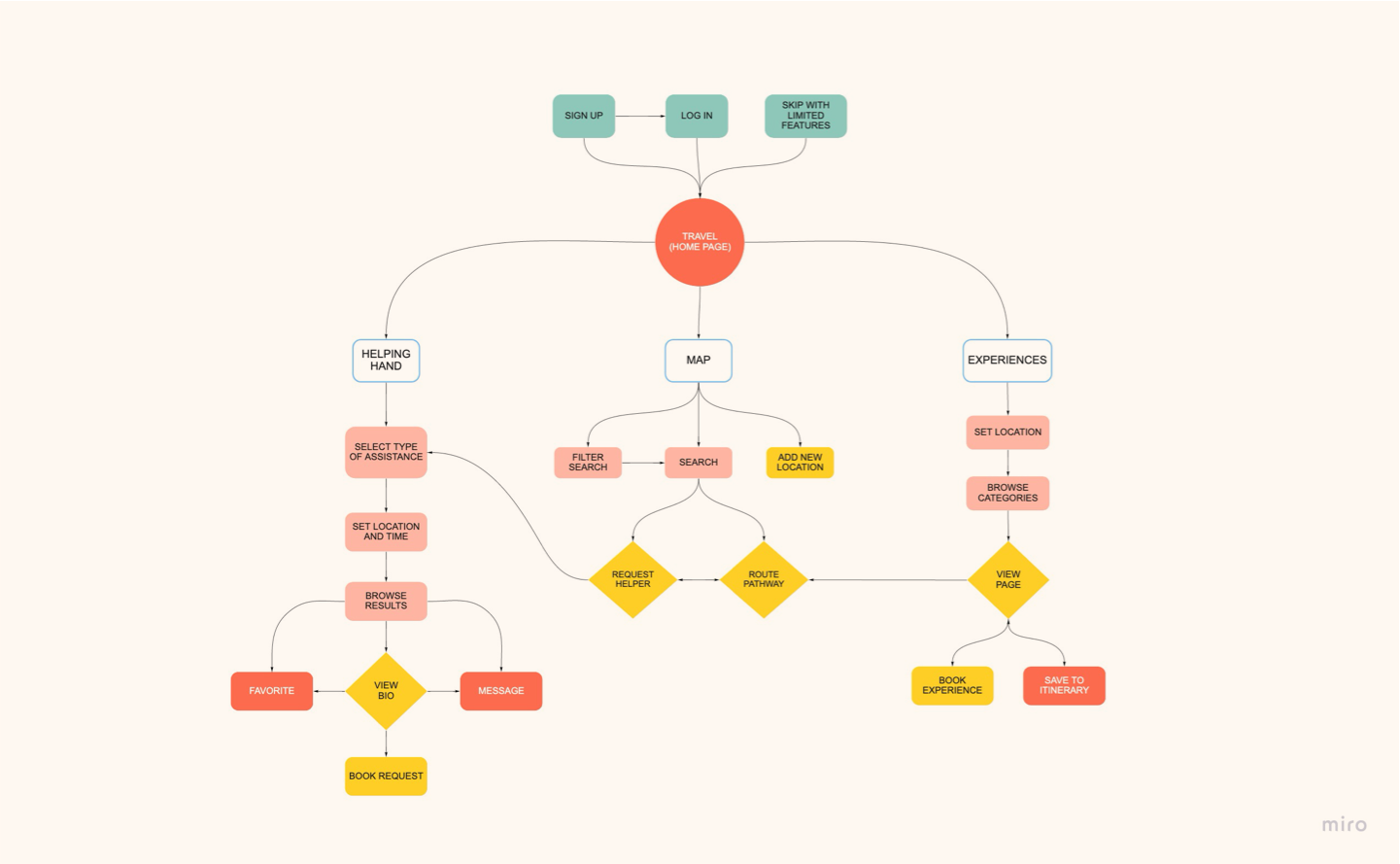
User flow diagram
I created a user flow diagram to identify 3 main goals user will want to accomplish:
1. Navigate to local sites using the map function with pathway difficulty indicators.
2. Find different activities and experiences with accessibility details noted and make pre- or same-day booking through the app.
3. Request for assistance from local helpers and find the best fit for your needs based on their experience levels.

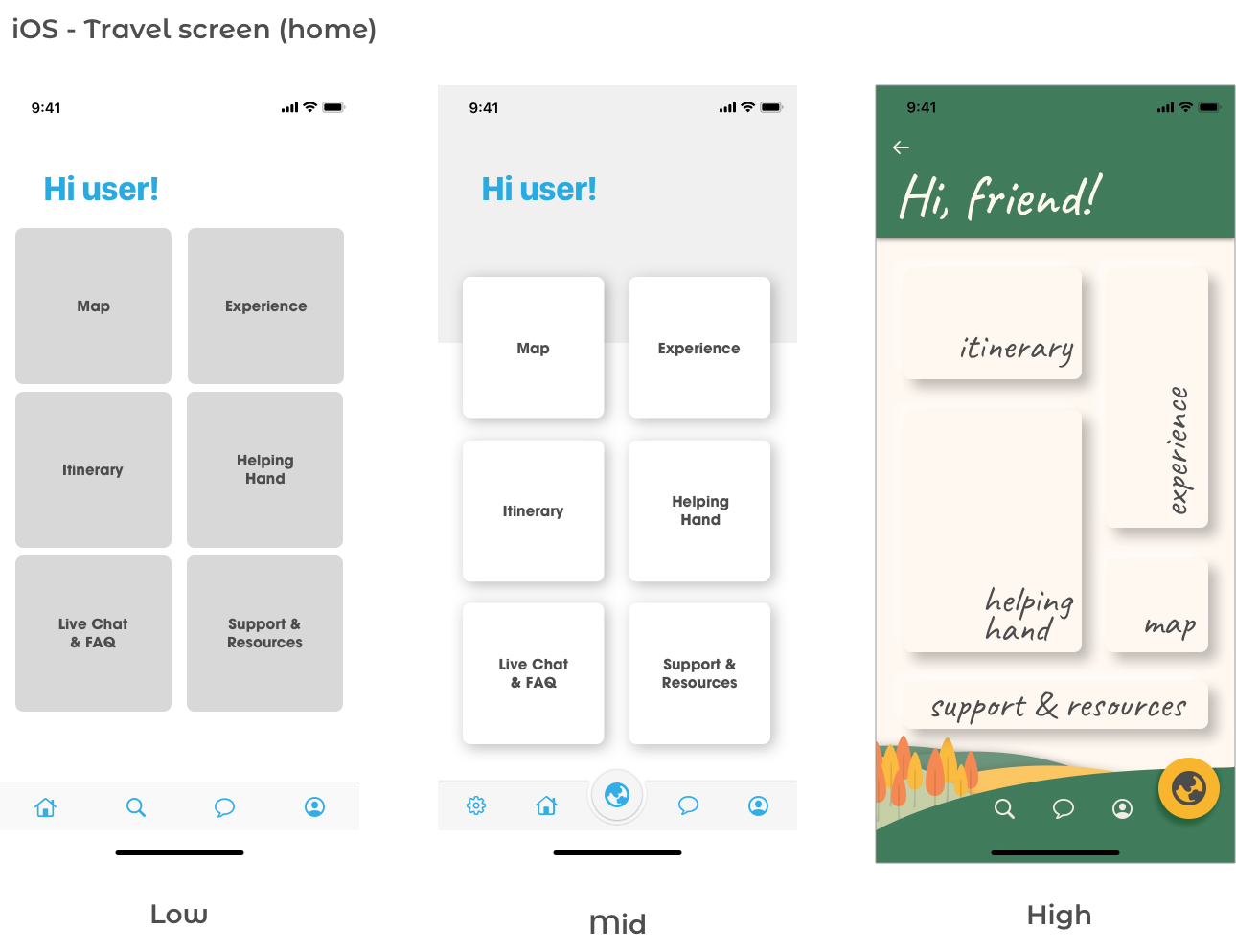
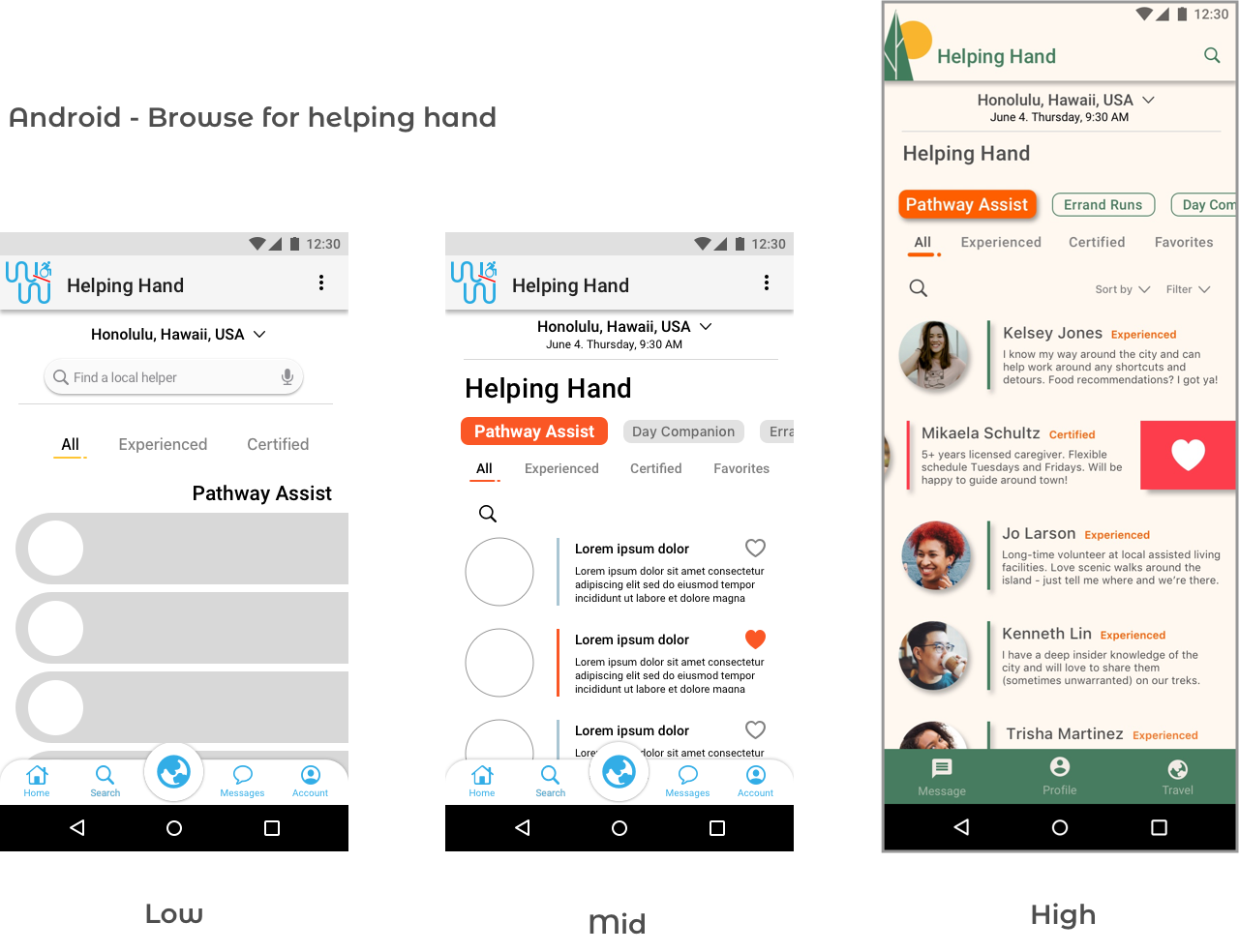
Wireframe process
A look at the process for some low-mid-high fidelity wireframes.





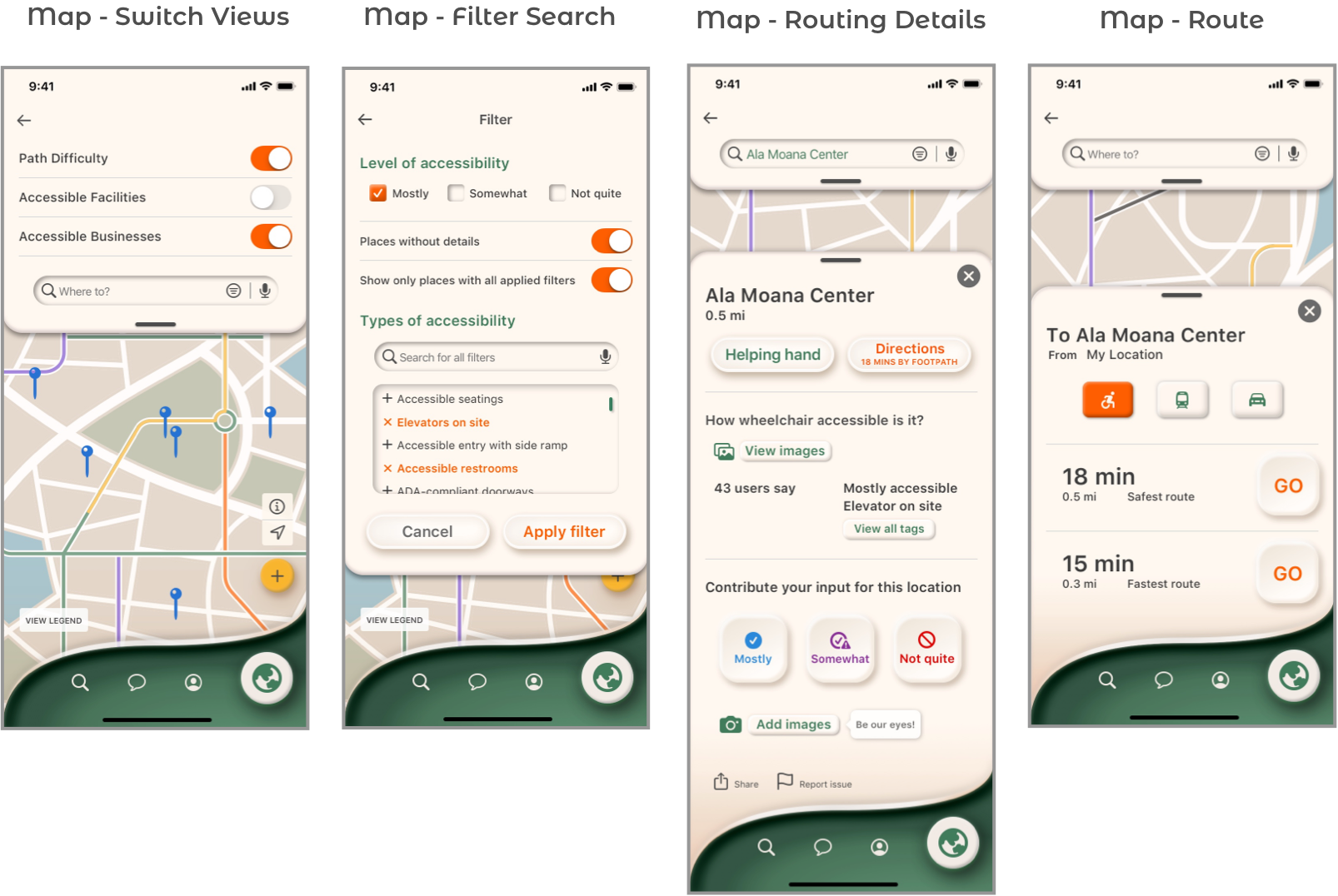
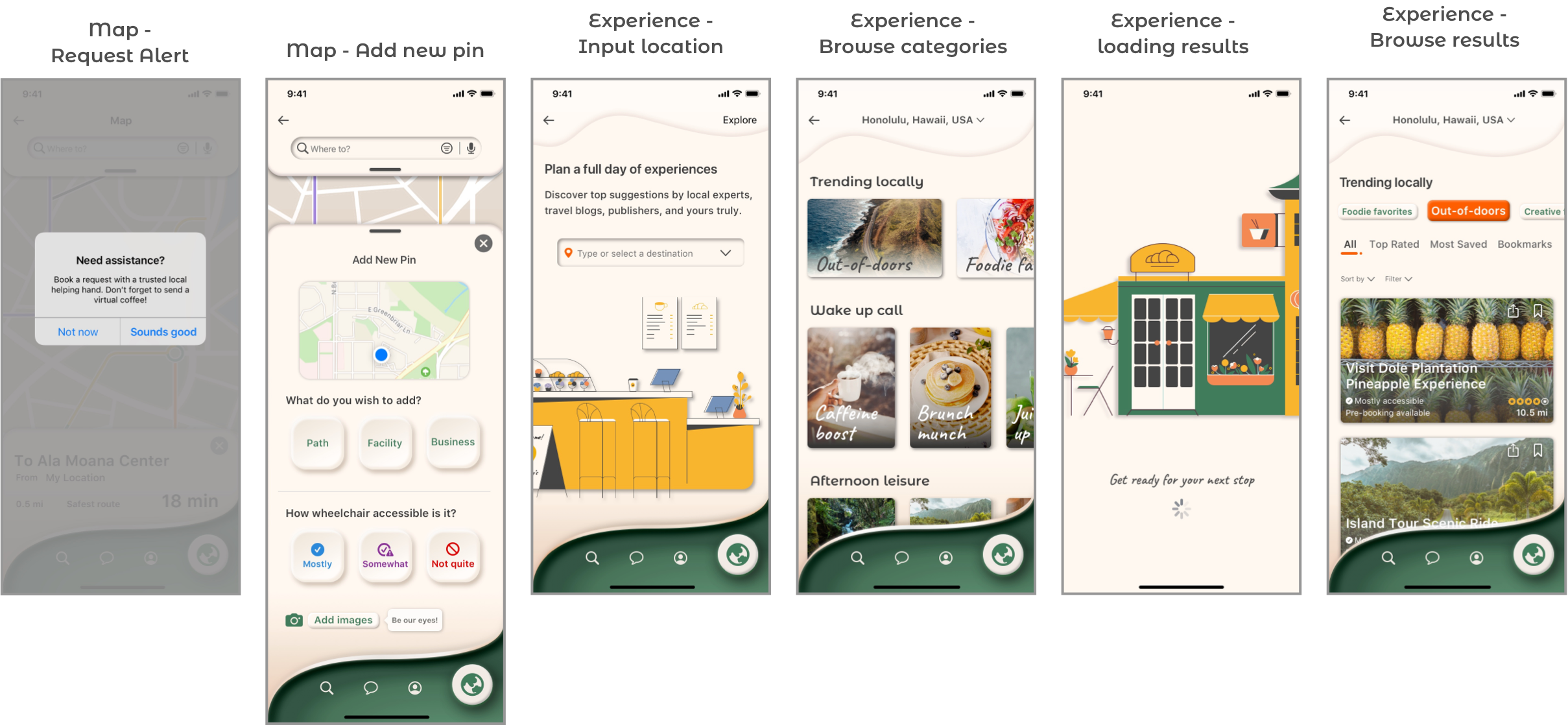
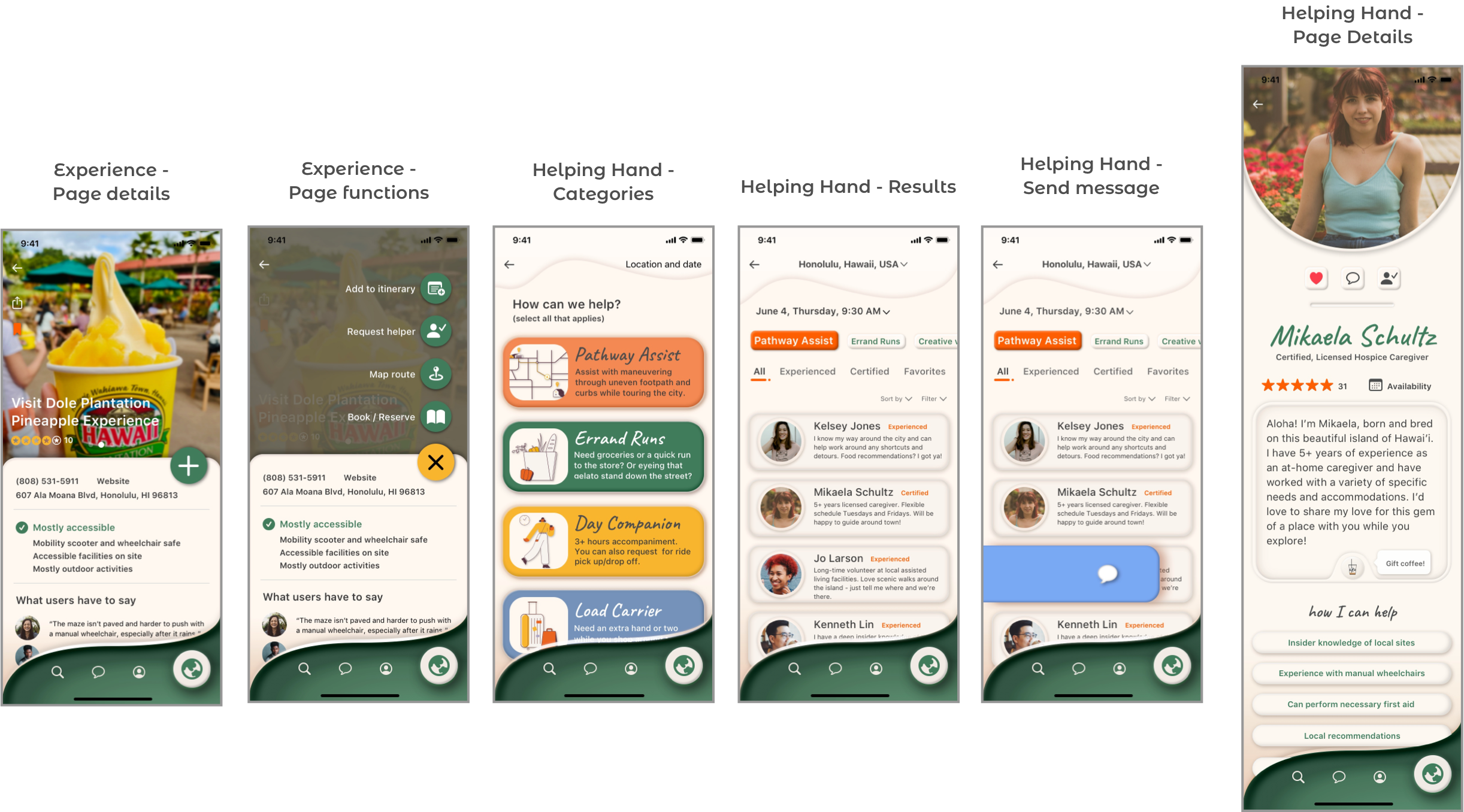
Final wireframes & mockups
iOS Native App





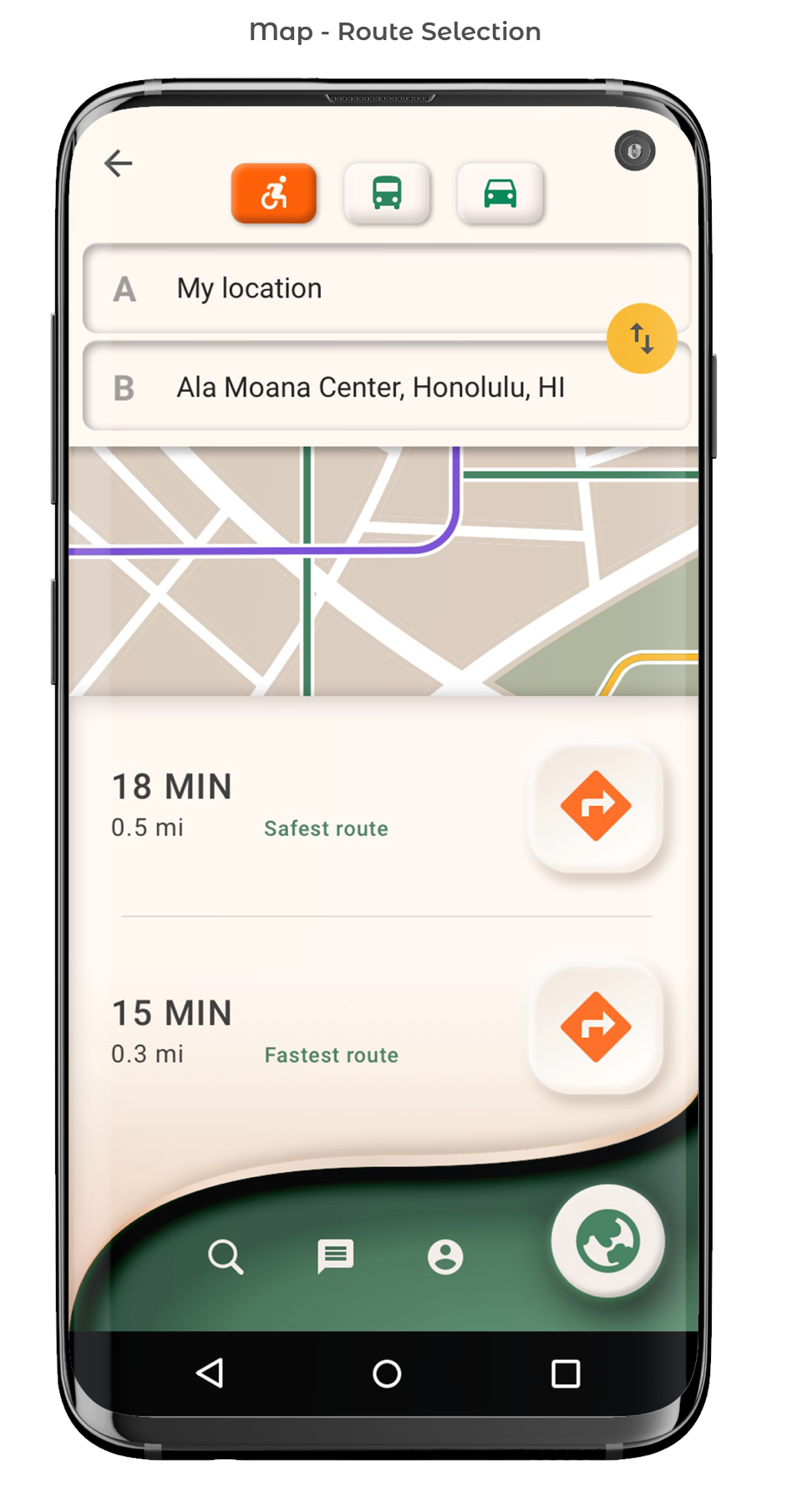
Final wireframes & mockups
Android Native App






Try out the interactive prototype for the iOS app!
Thank you for viewing!
View more

Visual DesignsClient work

CalypsoAIAI + ML solutions provider for B2B

UncommonGoodSaaS fundraising platform for cause-driven organizations

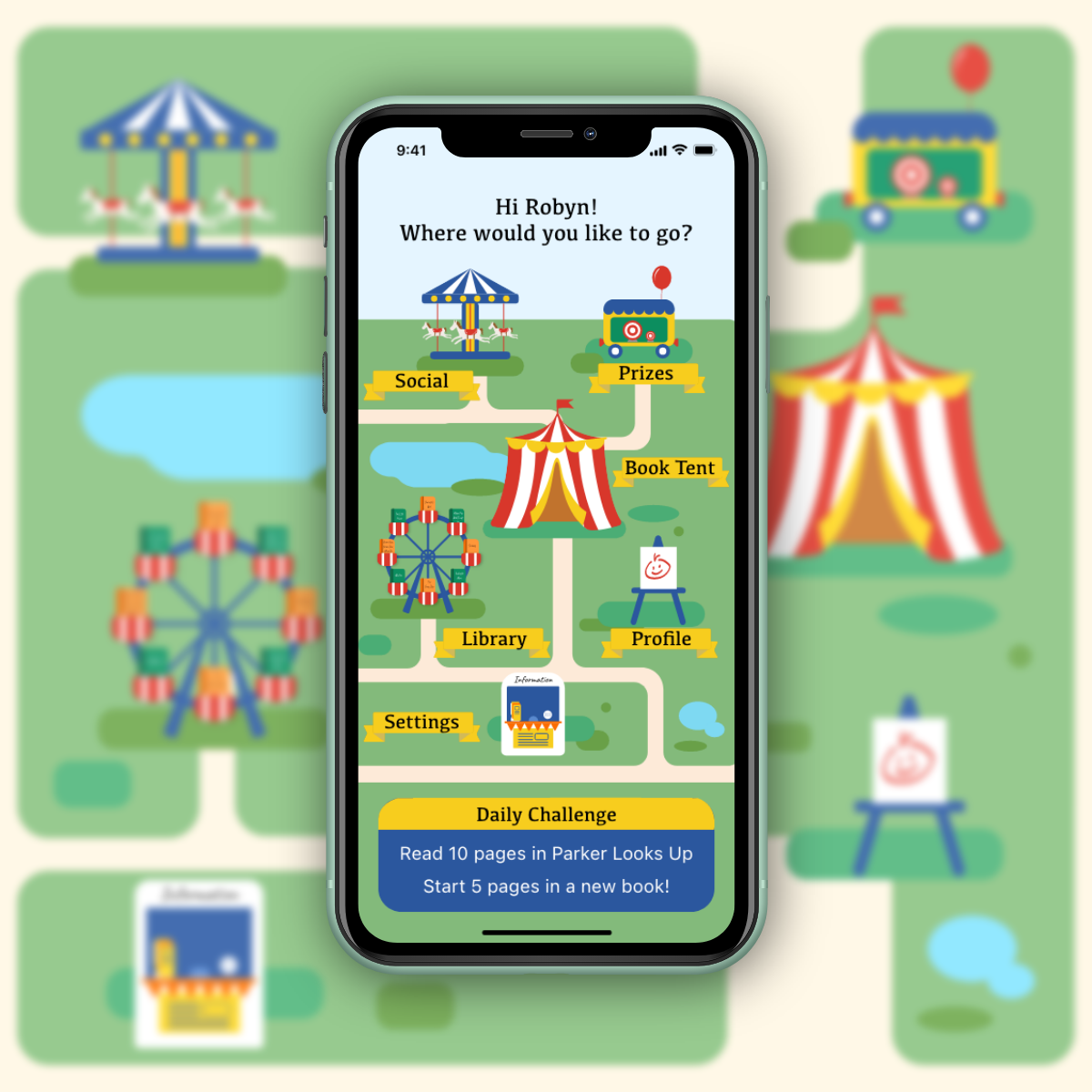
Reading Land'Adobe + Scholastic Book Fairs Creative Jam' App Concept

bloomguided meditation with UI animation

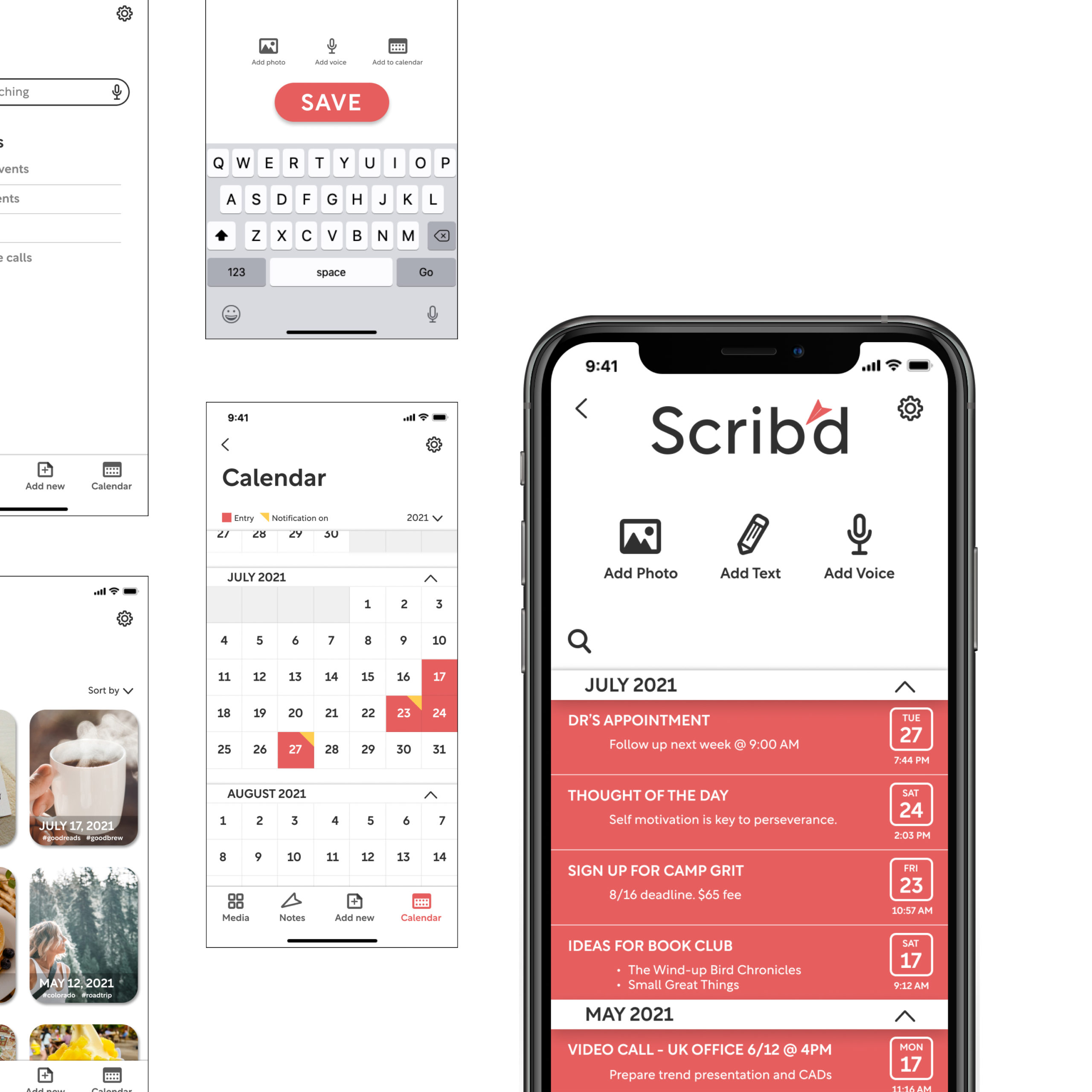
Scrib'da simple note a day

One More Thymewaste-free conscious cooking

Astrotailored plans for every goal

Questproductivity with a purpose

Wander Wheelsaccessible travel made possible